情報ウィンドウの位置とオフセット
ここまでのサンプルでも情報ウィンドウの表示位置はInfoWindowOptionsオブジェクトの「positon」プロパティに対して設定してきました。
var latlng = new google.maps.LatLng(35.539001,134.228468);
var iwopts = {
content: 'Hello',
positon: latlng
};
var infowindow = new google.maps.InfoWindow(iwopts);
「position」プロパティに設定できる値はLatLngクラスのオブジェクトで、指定した座標に情報ウィンドウの先端が来るように調整されます。

上記で言えば、赤い丸の中心の座標を指定しています。その座標に情報ウィンドウの尖った部分の先端が来るように情報ウィンドウは配置されます。
また位置の指定にはInfoWindowクラスで用意されている「setPosition」メソッドを使っても指定できます。
setPosition(position:LatLng)
--
引数には情報ウィンドウの位置を表すLatLngクラスのオブジェクトを指定して下さい。
実際には次のように記述します。
var infowindow = new google.maps.InfoWindow(iwopts); var latlng = new google.maps.LatLng(35.539001,134.228468); infowindow.setPosition(latlng);
オフセットの指定
情報ウィンドウは指定した座標の位置に先端が来るのように表示されますが、指定した位置と先端の位置をピクセル単位でずらして表示することができます。
オフセットの設定はInfoWindowクラスのオブジェクトを作成する時に指定するInfoWindowOptionsオブジェクトの「pixelOffset」プロパティに設定します。指定できる値はSizeクラスのオブジェクトで単位はピクセルです。
Sizeクラスは幅及び高さの2つの値を持つクラスでコンストラクタは次のように定義されています。
Size(width:number, height:number, widthUnit?:string, heightUnit?:string)
2 次元のサイズ。width は x 軸の距離、height は y 軸の距離です。
1番目の引数に幅を表す数値、2番目の引数に高さを表す数値を指定して下さい。幅は左から右が正の値、高さは上から下が正の値となります。
具体的には次のように記述します。
var latlng = new google.maps.LatLng(35.539001,134.228468); var offset = new google.maps.Size(10, -6); var iwopts = { content: 'Hello', positon: latlng, pixelOffset: offset }; var infowindow = new google.maps.InfoWindow(iwopts);
この場合、右方向に10ピクセル、上方向に6ピクセルだけ情報ウィンドウの位置がずれて表示されます。
サンプルコード
では実際に試してみます。
function initialize() {
var latlng = new google.maps.LatLng(35.693317,139.74972);
var opts = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
var contentStr = '日本武道館';
var infowindow = new google.maps.InfoWindow({
content: contentStr,
position: latlng,
pixelOffset: new google.maps.Size(10, -6)
});
infowindow.open(map);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API サンプル</title>
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script src="./js/code5_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()">
<p>Google Maps APIを使ったサンプルです。</p>
<div id="map_canvas" style="width:500px; height:400px"></div>
</body>
</html>
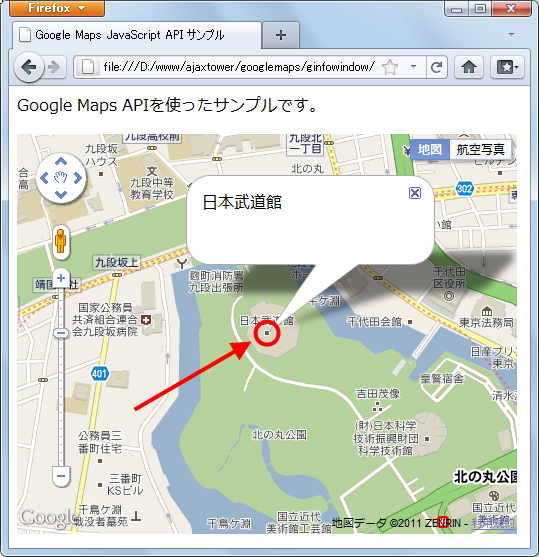
ブラウザで上記ページを開くと次のように表示されます。

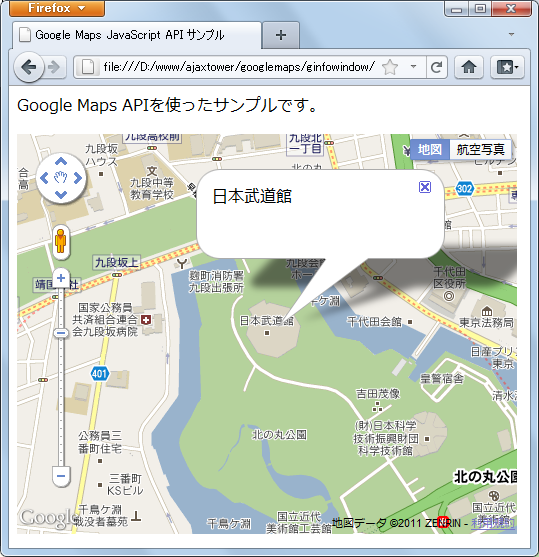
違いが分かりにくいと思うので、情報ウィンドウの先端部分だけをオフセットを設定する前と後で比較してみます。

先端の位置がずれていることが確認できます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。