イベントの生成
広告
本来ユーザーの操作などによって発生するイベントをスクリプトの中で生成する方法を確認します。イベントを生成するにはGEventクラスの静的メソッドであるtriggerメソッドを使います。
GEvent.trigger(source:Object, event:String, ...)
ソース オブジェクト上のカスタム イベントを生成します。event の後に残るオ プションの引数はすべて、イベント ハンドラ関数への引数として順に渡されます。
引数にはイベントを発生させたいオブジェクトとイベント名を指定します。そして3番目以降に記述した引数は、順にイベントハンドラに対して渡されます。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
GEvent.addListener(map, "click", clickAction);
var latlng = new GLatLng(35.172304,136.908306);
GEvent.trigger(map, "click", null, latlng, null);
function clickAction(overlay, latlng, overlaylatlng){
....
}
上記では地図上の指定した座標でクリックした時のイベントを発生させています。
サンプルプログラム
では試してみます。
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.676856,139.77356), 14);
GEvent.addListener(map, "click", clickAction);
}
}
function clickAction(overlay, latlng, overlaylatlng){
map.addOverlay(new GMarker(latlng));
}
function clickTokyoStation() {
var latlng = new GLatLng(35.680708,139.767337);
GEvent.trigger(map, "click", null, latlng, null);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:イベントの生成</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code3_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
<input type="button" id="btn1" value="東京駅" onclick="clickTokyoStation()" />
</p>
</form>
</body>
</html>
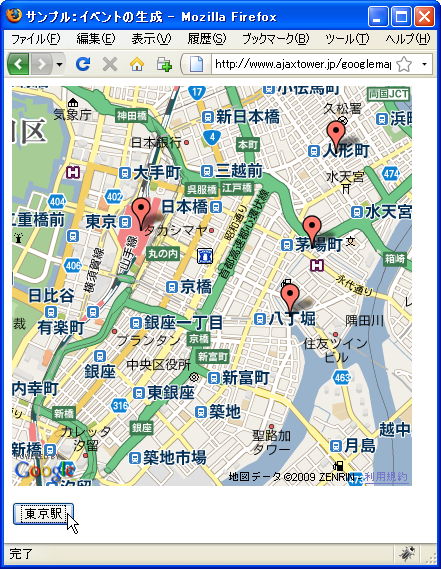
ではブラウザで上記のURLを見てみます。

地図上でのクリックイベントに対してイベントハンドラを登録してあります。その為、地図上をクリックするとマーカーが表示されます。

地図下にある「東京駅」ボタンを押すと、あたかも地図上の東京駅をクリックしたのと同じイベントが発生します。結果的に東京駅の上にもマーカーが表示されます。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。