JSON形式のファイルの取得
広告
次はJSON形式のファイルを用意し、ダウンロードして利用してみます。次のようなJSON形式のファイルを用意しました。
{
"marker":[
{"lat":41.772596,"lng":140.725261,"name":"函館朝市"},
{"lat":41.796864,"lng":140.756965,"name":"五稜郭"},
{"lat":41.772912,"lng":140.816231,"name":"函館空港"}
]
}
まずは読み込んだデータをeval関数を使ってオブジェクトに変換します。
function createMap(jsondata, statusCode){
var obj = eval("(" + jsondata + ")");
}
各プロパティに対する値を取り出します。これを含まれているデータの数だけ繰り返します。
function createMap(jsondata, statusCode){
var obj = eval("(" + jsondata + ")");
for (var i = 0; i < obj.marker.length; i++) {
var lat = obj.marker[i].lat;
var lng = obj.marker[i].lng;
var name = obj.marker[i].name;
}
}
後は取得した座標や名称に応じて必要な処理を行います。
サンプルプログラム
では試してみます。
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(41.791217,140.775032), 12);
GEvent.addListener(map, "click", clickAction);
}
}
function downloadData(){
GDownloadUrl("data.json", function dispData(data, statusCode){
var obj = eval("(" + data + ")");
for (var i = 0; i < obj.marker.length; i++) {
var lat = obj.marker[i].lat;
var lng = obj.marker[i].lng;
var name = obj.marker[i].name;
map.addOverlay(createMarker(lat, lng, name));
}
});
}
function createMarker(lat, lng, name) {
var marker = new GMarker(new GLatLng(lat, lng));
var html = "<p>" + name + "</p>";
GEvent.addListener(marker, "click", function(){
marker.openInfoWindowHtml(html);
});
return marker;
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:JSON形式のファイルの取得</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code4_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
<input type="button" id="btn" value="ダウンロード" onclick="downloadData()" />
</p>
</form>
</body>
</html>
{
"marker":[
{"lat":41.772596,"lng":140.725261,"name":"函館朝市"},
{"lat":41.796864,"lng":140.756965,"name":"五稜郭"},
{"lat":41.772912,"lng":140.816231,"name":"函館空港"}
]
}
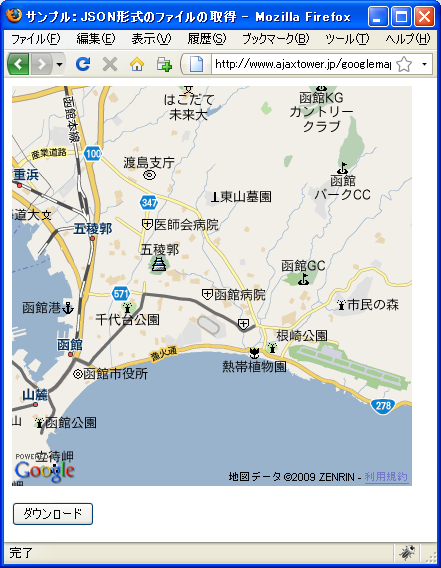
ではブラウザで上記のURLを見てみます。

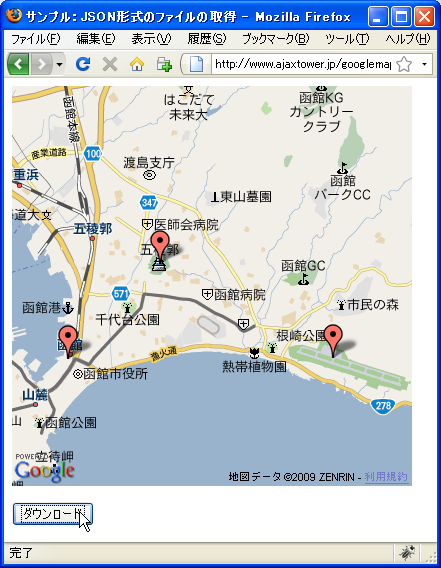
地図下の「ダウンロード」ボタンを押すと、サーバからJSON形式のファイルを取得し、ファイルに書かれていた3つの地点にマーカーを設置します。

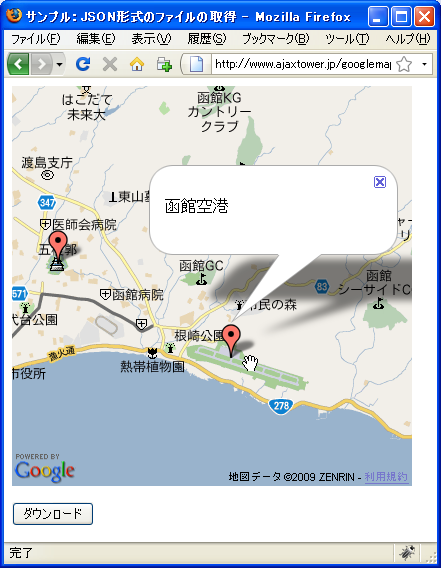
マーカーをクリックすると、その地点の名称が記載された情報ウィンドウを表示します。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。