都営地下鉄
広告
都営地下鉄の駅に関するデータです。JSON形式で用意してあります。
(1) 浅草線の駅の座標データ
(2) 三田線の駅の座標データ
(3) 新宿線の駅の座標データ
(4) 大江戸線の駅の座標データ
識別子、駅名、駅のURL、駅の住所、緯度、経度、の6つのデータで1セットとなっています。
{
"marker":[
{"id":"A01","sta":"西馬込","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/nishi-magome/a01.html","addr":"東京都大田区西馬込2-1-6","lat":35.586859,"lng":139.705941},
{"id":"A02","sta":"馬込駅","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/magome/a02.html","addr":"東京都大田区北馬込2-31-9","lat":35.596435,"lng":139.711772},
{"id":"A03","sta":"中延駅","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/nakanobu/a03.html","addr":"東京都品川区東中延2-9-12","lat":35.605387,"lng":139.71362},
{"id":"A04","sta":"戸越駅","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/togoshi/a04.html","addr":"東京都品川区戸越3-4-17","lat":35.614637,"lng":139.716496},
...(略)
{"id":"A16","sta":"浅草橋駅","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/asakusabashi/a16.html","addr":"東京都台東区浅草橋1-18-11","lat":35.697552,"lng":139.785992},
{"id":"A17","sta":"蔵前駅","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/kuramae/a17.html","addr":"東京都台東区蔵前2-3-1","lat":35.703237,"lng":139.790935},
{"id":"A18","sta":"浅草駅","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/asakusa/a18.html","addr":"東京都台東区駒形1-12-14","lat":35.708941,"lng":139.796568},
{"id":"A19","sta":"本所吾妻橋駅","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/honjo-azumabashi/a19.html","addr":"東京都墨田区吾妻橋3-7-16","lat":35.708579,"lng":139.804625},
{"id":"A20","sta":"押上駅","url":"http://www.kotsu.metro.tokyo.jp/subway/stations/oshiage/a20.html","addr":"東京都墨田区押上1-10-2","lat":35.710701,"lng":139.812937}
]
}
下記のサンプルは東京メトロの場合と同じです。
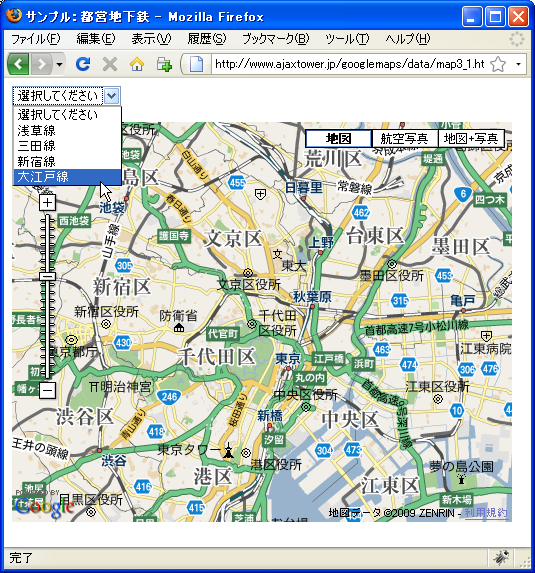
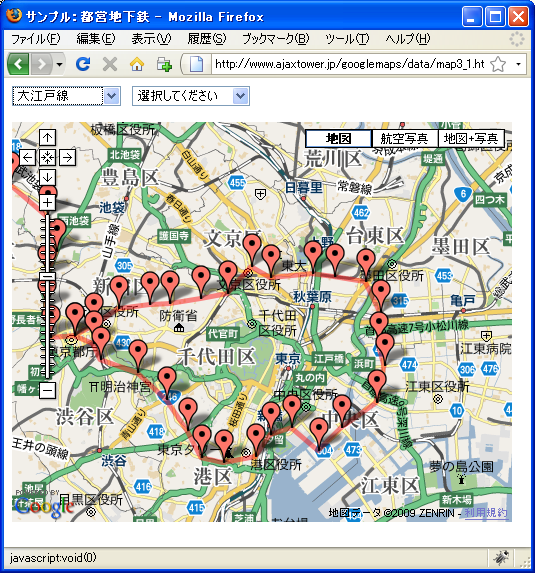
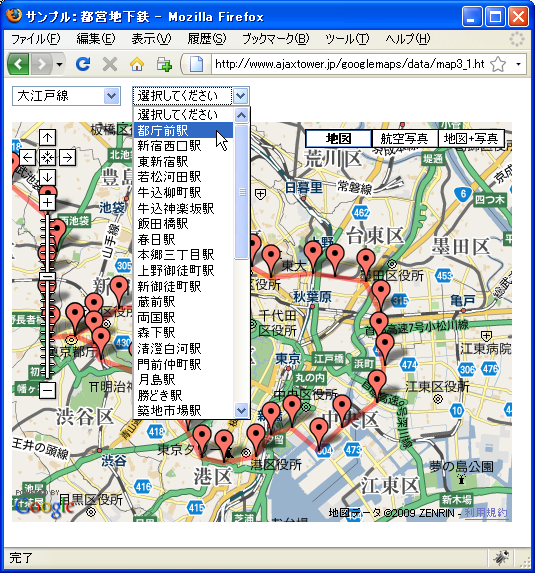
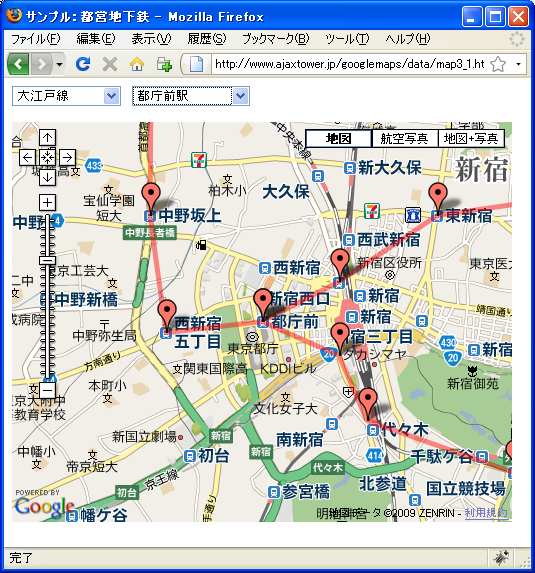
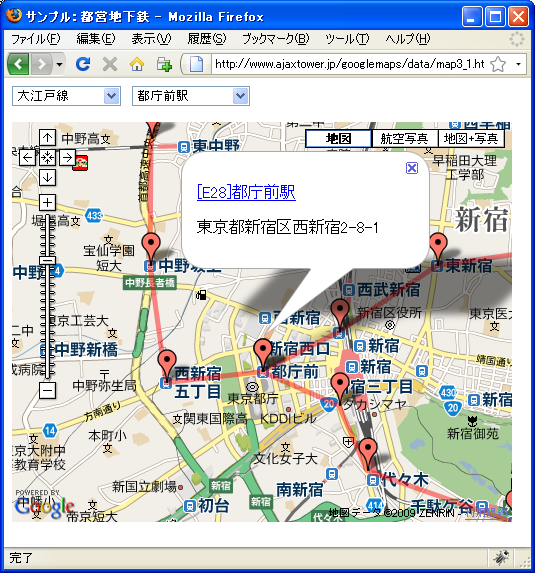
路線を選択すると選択された路線に関連するデータを読み込み、読み込んだデータをマーカーとして表示しマーカー間に直線を引きます。マーカーがクリックされたら識別子と駅名及び住所を情報ウィンドウとして表示します。また駅名を選択して移動するために、読み込んだデータからセレクトメニューを作成してXHTML文書上に配置しました。
サンプル
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map"));
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.setCenter(new GLatLng(35.694354,139.756973), 12);
var selectHtml ="";
selectHtml += "<form>";
selectHtml += "<select id='rosenname' onChange='dispRosen()'>";
selectHtml += "<option value='0'>選択してください</option>";
selectHtml += "<option value='./data/toei-asakusa.json'>浅草線</option>";
selectHtml += "<option value='./data/toei-mita.json'>三田線</option>";
selectHtml += "<option value='./data/toei-shinjyuku.json'>新宿線</option>";
selectHtml += "<option value='./data/toei-ooedo.json'>大江戸線</option>";
selectHtml += "</select>";
selectHtml += "</form>";
document.getElementById("rosen").innerHTML = selectHtml;
}
}
function dispRosen(){
var val = document.getElementById("rosenname").value;
if (val != "0"){
map.clearOverlays();
map.setCenter(new GLatLng(35.694354,139.756973), 12);
GDownloadUrl(val, createMap);
}
}
function createMap(jsondata, statusCode){
var json = eval("(" + jsondata + ")");
var polyline = [];
var selectHtml = "";
selectHtml += "<form>";
selectHtml += "<select id='ekiname' onChange='selectStation()'>";
selectHtml += "<option value='0'>選択してください</option>";
for (var i = 0; i < json.marker.length; i++) {
var id = json.marker[i].id;
var sta = json.marker[i].sta;
var url = json.marker[i].url;
var addr = json.marker[i].addr;
var lat = json.marker[i].lat;
var lng = json.marker[i].lng;
var marker = createMarker(id, sta, url, addr, lat, lng)
map.addOverlay(marker);
selectHtml += "<option value='" + lat + "," + lng + "'>"
selectHtml += sta;
selectHtml += "</option>";
polyline.push(new GLatLng(lat, lng));
}
selectHtml += "</select>";
selectHtml += "</form>";
document.getElementById("eki").innerHTML = selectHtml;
map.addOverlay(new GPolyline(polyline, "#FF0000", 5));
}
function createMarker(id, sta, url, addr, lat, lng){
var marker = new GMarker(new GLatLng(lat, lng));
var html = "";
html += "<p><a href='" + url + "'>" + "[" + id + "]" + sta + "</a></p>";
html += "<p>" + addr + "</p>";
GEvent.addListener(marker, "click", function(){
marker.openInfoWindowHtml(html);
});
return marker;
}
function selectStation(obj){
var val = document.getElementById("ekiname").value;
if (val != "0"){
var latlng = val.split(",");
var lat = latlng[0];
var lng = latlng[1];
map.setCenter(new GLatLng(lat, lng), 14);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:都営地下鉄</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code3_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div>
<div id="rosen" style="width:120px;float:left;"></div>
<div id="eki" style="width:120px;float:left;"></div>
</div>
<div id="map" style="width:500px; height:400px;clear:both;"></div>
</body>
</html>
実際に試してみた画面イメージは次の通りです。






( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。