東京メトロ
東京メトロの駅に関するデータです。JSON形式で用意してあります。
(1) 有楽町線の駅の座標データ
(2) 銀座線の駅の座標データ
(3) 日比谷線の駅の座標データ
(4) 東西線の駅の座標データ
(5) 丸ノ内線の駅の座標データ
(6) 千代田線の駅の座標データ
(7) 半蔵門線の駅の座標データ
(8) 南北線の駅の座標データ
識別子、駅名、駅のURL、駅の住所、緯度、経度、の6つのデータで1セットとなっています。
{
"marker":[
{"id":"C01","sta":"代々木上原","url":"http://www.tokyometro.jp/rosen/eki/yoyogi-uehara/index.html","addr":"東京都渋谷区西原3-8-5","lat":35.669066,"lng":139.67968},
{"id":"C02","sta":"代々木公園駅","url":"http://www.tokyometro.jp/rosen/eki/yoyogi-koen/index.html","addr":"東京都渋谷区富ケ谷1-3-9","lat":35.669188,"lng":139.689097},
{"id":"C03","sta":"明治神宮前駅","url":"http://www.tokyometro.jp/rosen/eki/meiji-jingumae/index.html","addr":"東京都渋谷区神宮前1-18-22","lat":35.669075,"lng":139.703994},
{"id":"C04","sta":"表参道駅","url":"http://www.tokyometro.jp/rosen/eki/omote-sando/index.html","addr":"東京都港区北青山3-6-12","lat":35.665244,"lng":139.712314},
...(略)
{"id":"C16","sta":"西日暮里駅","url":"http://www.tokyometro.jp/rosen/eki/nishi-nippori/index.html","addr":"東京都荒川区西日暮里5-14-1","lat":35.732137,"lng":139.766787},
{"id":"C17","sta":"町屋駅","url":"http://www.tokyometro.jp/rosen/eki/machiya/index.html","addr":"東京都荒川区町屋1-1-5","lat":35.742798,"lng":139.781046},
{"id":"C18","sta":"北千住駅","url":"http://www.tokyometro.jp/rosen/eki/kita-senju/index.html","addr":"東京都足立区千住2-63","lat":35.749673,"lng":139.80488},
{"id":"C19","sta":"綾瀬駅","url":"http://www.tokyometro.jp/rosen/eki/ayase/index.html","addr":"東京都足立区綾瀬3-1-1","lat":35.762213,"lng":139.824916},
{"id":"C20","sta":"北綾瀬駅","url":"http://www.tokyometro.jp/rosen/eki/kita-ayase/index.html","addr":"東京都足立区谷中2-6-21","lat":35.777057,"lng":139.832037}
]
}
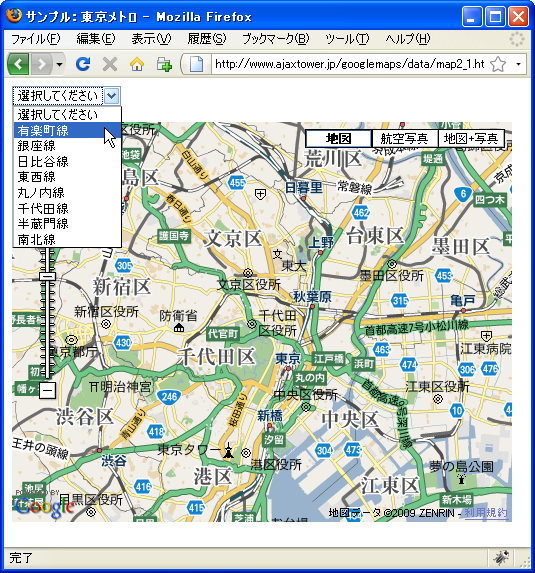
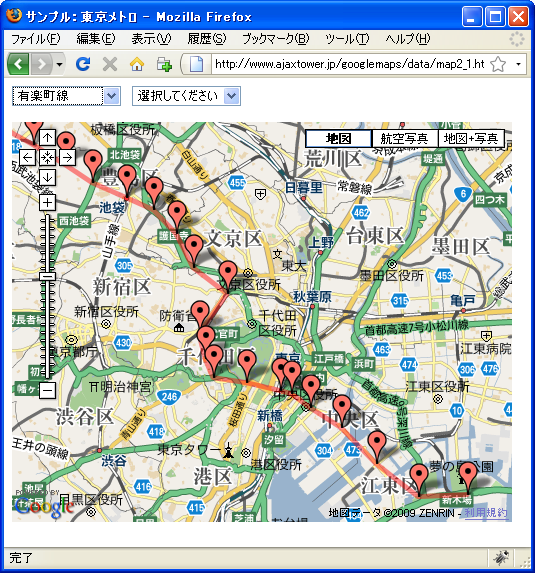
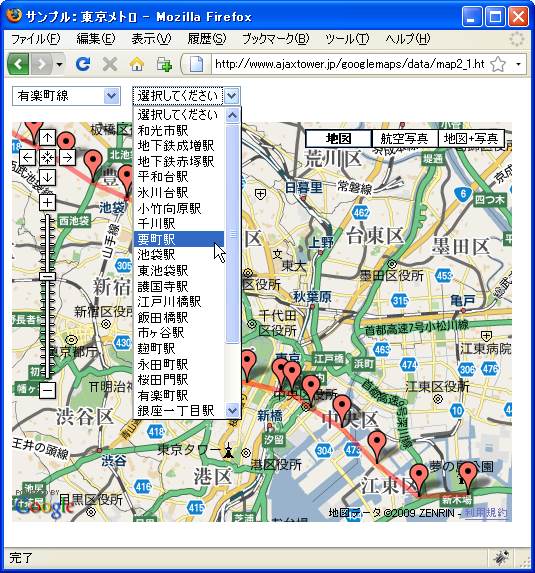
下記のサンプルではまず路線を選択します。選択された路線に関連するデータを読み込み、読み込んだデータをマーカーとして表示しマーカー間に直線を引きます。マーカーがクリックされたら識別子と駅名及び住所を情報ウィンドウとして表示します。また駅名を選択して移動するために、読み込んだデータからセレクトメニューを作成してXHTML文書上に配置しました。
サンプル
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map"));
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.setCenter(new GLatLng(35.694354,139.756973), 12);
var selectHtml ="";
selectHtml += "<form>";
selectHtml += "<select id='rosenname' onChange='dispRosen()'>";
selectHtml += "<option value='0'>選択してください</option>";
selectHtml += "<option value='./data/metro-yurakucho.json'>有楽町線</option>";
selectHtml += "<option value='./data/metro-ginza.json'>銀座線</option>";
selectHtml += "<option value='./data/metro-hibiya.json'>日比谷線</option>";
selectHtml += "<option value='./data/metro-touzai.json'>東西線</option>";
selectHtml += "<option value='./data/metro-marunouchi.json'>丸ノ内線</option>";
selectHtml += "<option value='./data/metro-chiyoda.json'>千代田線</option>";
selectHtml += "<option value='./data/metro-hanzomon.json'>半蔵門線</option>";
selectHtml += "<option value='./data/metro-nanboku.json'>南北線</option>";
selectHtml += "</select>";
selectHtml += "</form>";
document.getElementById("rosen").innerHTML = selectHtml;
}
}
function dispRosen(){
var val = document.getElementById("rosenname").value;
if (val != "0"){
map.clearOverlays();
map.setCenter(new GLatLng(35.694354,139.756973), 12);
GDownloadUrl(val, createMap);
}
}
function createMap(jsondata, statusCode){
var json = eval("(" + jsondata + ")");
var polyline = [];
var selectHtml = "";
selectHtml += "<form>";
selectHtml += "<select id='ekiname' onChange='selectStation()'>";
selectHtml += "<option value='0'>選択してください</option>";
for (var i = 0; i < json.marker.length; i++) {
var id = json.marker[i].id;
var sta = json.marker[i].sta;
var url = json.marker[i].url;
var addr = json.marker[i].addr;
var lat = json.marker[i].lat;
var lng = json.marker[i].lng;
var marker = createMarker(id, sta, url, addr, lat, lng)
map.addOverlay(marker);
selectHtml += "<option value='" + lat + "," + lng + "'>"
selectHtml += sta;
selectHtml += "</option>";
polyline.push(new GLatLng(lat, lng));
}
selectHtml += "</select>";
selectHtml += "</form>";
document.getElementById("eki").innerHTML = selectHtml;
map.addOverlay(new GPolyline(polyline, "#FF0000", 5));
}
function createMarker(id, sta, url, addr, lat, lng){
var marker = new GMarker(new GLatLng(lat, lng));
var html = "";
html += "<p><a href='" + url + "'>" + "[" + id + "]" + sta + "</a></p>";
html += "<p>" + addr + "</p>";
GEvent.addListener(marker, "click", function(){
marker.openInfoWindowHtml(html);
});
return marker;
}
function selectStation(obj){
var val = document.getElementById("ekiname").value;
if (val != "0"){
var latlng = val.split(",");
var lat = latlng[0];
var lng = latlng[1];
map.setCenter(new GLatLng(lat, lng), 14);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:東京メトロ</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code2_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div>
<div id="rosen" style="width:120px;float:left;"></div>
<div id="eki" style="width:120px;float:left;"></div>
</div>
<div id="map" style="width:500px; height:400px;clear:both;"></div>
</body>
</html>
実際に試してみた画面イメージは次の通りです。






( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。