都道府県庁所在地
広告
都道府県毎の庁の位置に関するデータです。JSON形式で用意してあります。
都道府県名、都道府県庁のURL、都道府県庁の住所、緯度、経度、の5つのデータで1セットとなっています。
{
"marker":[
{"pref":"北海道","url":"http://www.pref.hokkaido.lg.jp/","addr":"北海道札幌市中央区北3条西6丁目","lat":43.064301,"lng":141.346874},
{"pref":"青森県","url":"http://www.pref.aomori.lg.jp/","addr":"青森県青森市長島一丁目1-1","lat":40.824622,"lng":140.740598},
{"pref":"岩手県","url":"http://www.pref.iwate.jp/","addr":"岩手県盛岡市内丸10番1号","lat":39.7036,"lng":141.152709},
{"pref":"宮城県","url":"http://www.pref.miyagi.jp/","addr":"宮城県仙台市青葉区本町3丁目8番1号","lat":38.268812,"lng":140.872082},
{"pref":"秋田県","url":"http://www.pref.akita.lg.jp/","addr":"秋田県秋田市山王四丁目1-1","lat":39.718611,"lng":140.102401},
{"pref":"山形県","url":"http://www.pref.yamagata.jp/","addr":"山形県山形市松波二丁目8-1","lat":38.240422,"lng":140.363592},
...(略)
{"pref":"佐賀県","url":"http://www.pref.saga.lg.jp/web/","addr":"佐賀県佐賀市城内1丁目1-59","lat":33.24957,"lng":130.299804},
{"pref":"長崎県","url":"http://www.pref.nagasaki.jp/","addr":"長崎県長崎市江戸町2-13","lat":32.744814,"lng":129.8737},
{"pref":"熊本県","url":"http://www.pref.kumamoto.jp/","addr":"熊本県熊本市水前寺6丁目18番1号","lat":32.789816,"lng":130.74169},
{"pref":"大分県","url":"http://www.pref.oita.jp/","addr":"大分県大分市大手町3丁目1番1号","lat":33.238205,"lng":131.612625},
{"pref":"宮崎県","url":"http://www.pref.miyazaki.lg.jp/","addr":"宮崎県宮崎市橘通東二丁目10番1号","lat":31.911058,"lng":131.423883},
{"pref":"鹿児島県","url":"http://www.pref.kagoshima.jp/","addr":"鹿児島県鹿児島市鴨池新町10番1号","lat":31.560166,"lng":130.557994},
{"pref":"沖縄県","url":"http://www.pref.okinawa.jp/","addr":"沖縄県那覇市泉崎1-2-2","lat":26.212418,"lng":127.680895}
]
}
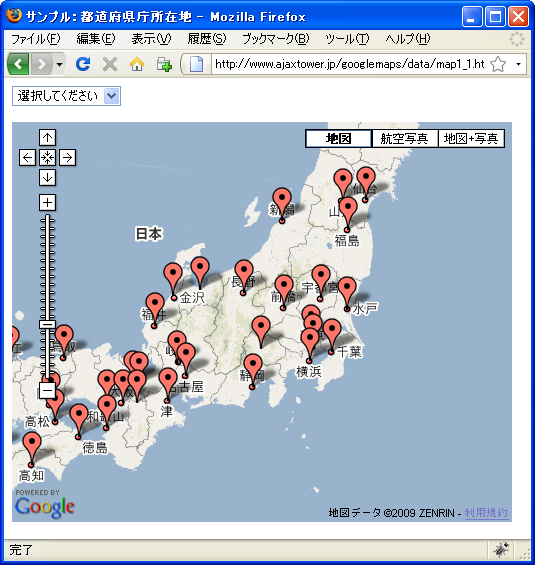
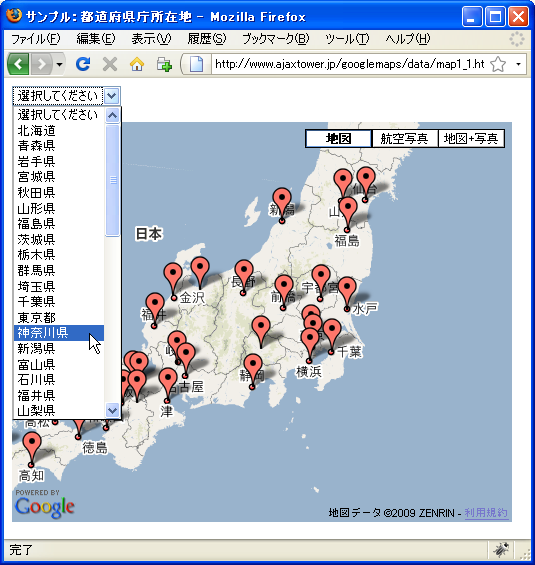
下記のサンプルでは読み込んだデータをマーカーとして表示し、マーカーがクリックされたら都道府県名と住所を情報ウィンドウとして表示します。また都道府県を選択して移動するために、セレクトメニューを読み込んだデータから作成してXHTML文書上に配置しました。
サンプル
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map"));
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.setCenter(new GLatLng(36.13787471840729, 138.603515625), 6);
GDownloadUrl("./data/pref.json", createMap);
}
}
function createMap(jsondata, statusCode){
var json = eval("(" + jsondata + ")");
var selectHtml = "";
selectHtml += "<form>";
selectHtml += "<select id='pref' onChange='selectPref()'>";
selectHtml += "<option value='0'>選択してください</option>";
for (var i = 0; i < json.marker.length; i++) {
var pref = json.marker[i].pref;
var url = json.marker[i].url;
var addr = json.marker[i].addr;
var lat = json.marker[i].lat;
var lng = json.marker[i].lng;
var marker = createMarker(pref, url, addr, lat, lng)
map.addOverlay(marker);
selectHtml += "<option value='" + lat + "," + lng + "'>" + pref + "</option>";
}
selectHtml += "</select>";
selectHtml += "</form>";
document.getElementById("selectMenu").innerHTML = selectHtml;
}
function createMarker(pref, url, addr, lat, lng){
var marker = new GMarker(new GLatLng(lat, lng));
var html = "";
html += "<p><a href='" + url + "'>" + pref + "</a></p>";
html += "<p>" + addr + "</p>";
GEvent.addListener(marker, "click", function(){
marker.openInfoWindowHtml(html);
});
return marker;
}
function selectPref(){
var val = document.getElementById("pref").value;
if (val != "0"){
var latlng = val.split(",");
var lat = latlng[0];
var lng = latlng[1];
map.setCenter(new GLatLng(lat, lng), 14);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:都道府県庁所在地</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code1_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="selectMenu"></div>
<div id="map" style="width: 500px; height: 400px"></div>
</body>
</html>
実際に試してみた画面イメージは次の通りです。




( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。