ストリートビューをブログやWebサイトに埋め込む
Google マップで表示したストリートビューの画面は自分の管理しているブログや Web サイトに埋め込むことができます。ここでは Google マップで表示されたストリートビューをブログやWebサイトに埋め込む方法について解説します。
(Last modified: )
ストリートビューを埋め込む
Google マップで表示したストリートビューをブログや Web サイトに埋め込む手順について解説します。今回は次のストリートビューを埋め込んでみます。

画面左上のメニューアイコンをクリックしてください。

表示されたメニューの中から「画像を共有または埋め込む」をクリックしてください。

「共有」画面が表示されたら「地図を埋め込む」タブをクリックしてください。

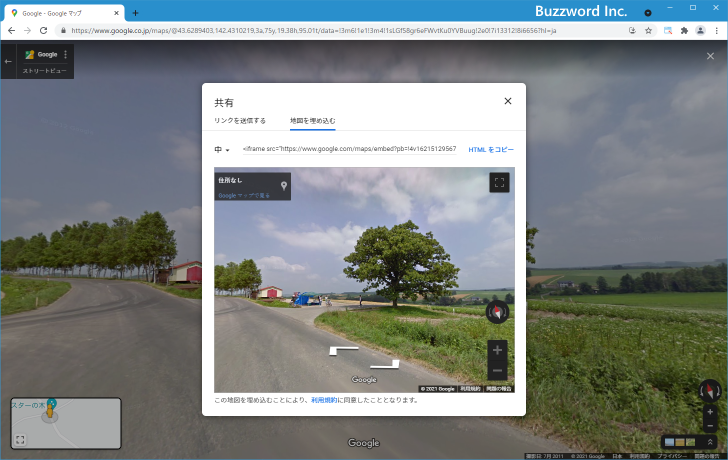
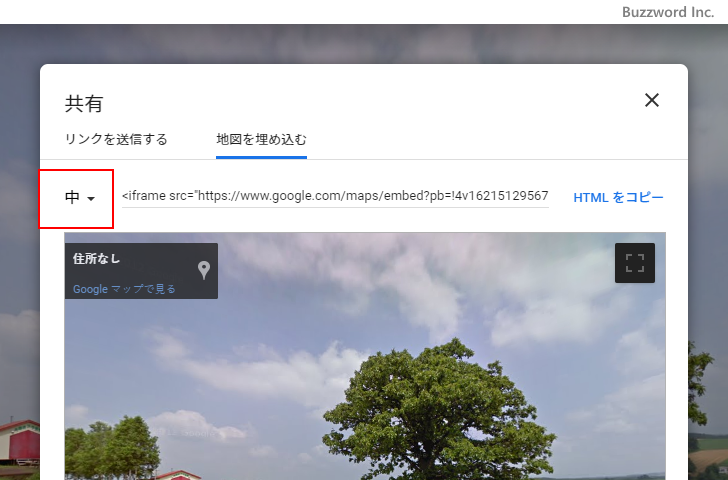
地図の埋め込み用の画面が表示されます。この画面でもストリートビューの移動や縮尺の変更が可能です。

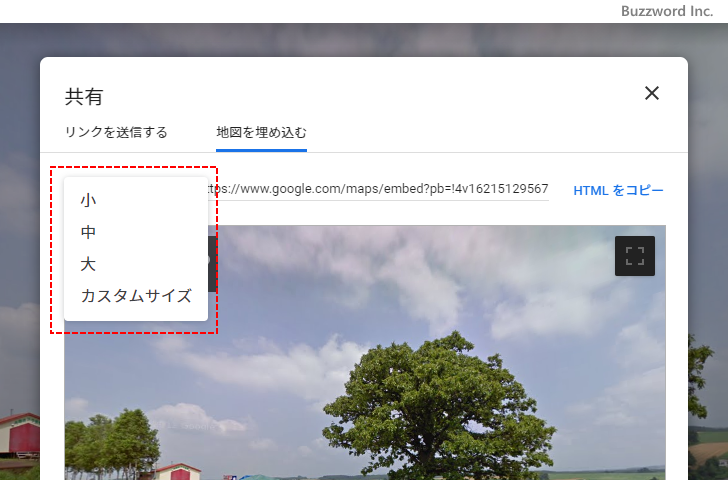
地図の左上に、埋め込むサイズを選択するドロップダウンメニューがあります。クリックしてサイズを選択してください。


「小」「中」「大」をそれぞれ選んだ場合のストリートビューの大きさは次の通りです。「小」だと 400x300 、「中」だと 600x450 、「大」だと 800x600 のサイズに設定されます( 2021 年 5 月現在)。
また任意のサイズを設定したい場合はカスタムサイズを選択してください。

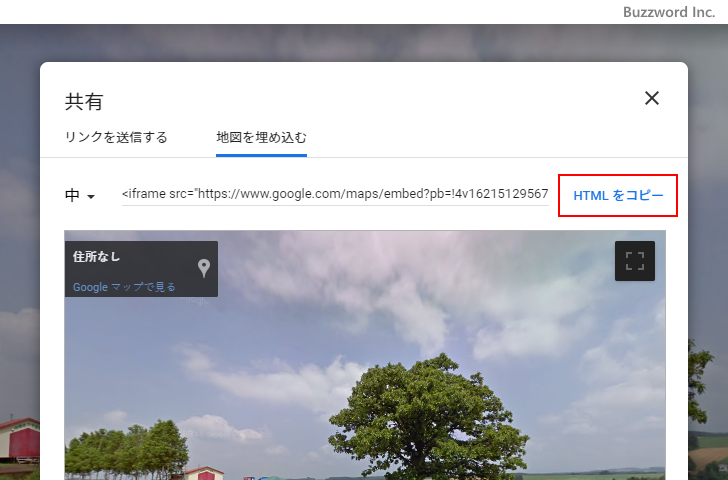
埋め込むストリートビューのサイズの選択が終わりましたら「HTMLをコピー」をクリックしてください。埋め込み用のコードがクリップボードにコピーされます。

今回取得したコードは次のようなものでした。(一部省略しています)。
<iframe src="https://www.google.com/maps/embed?pb=(省略)" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
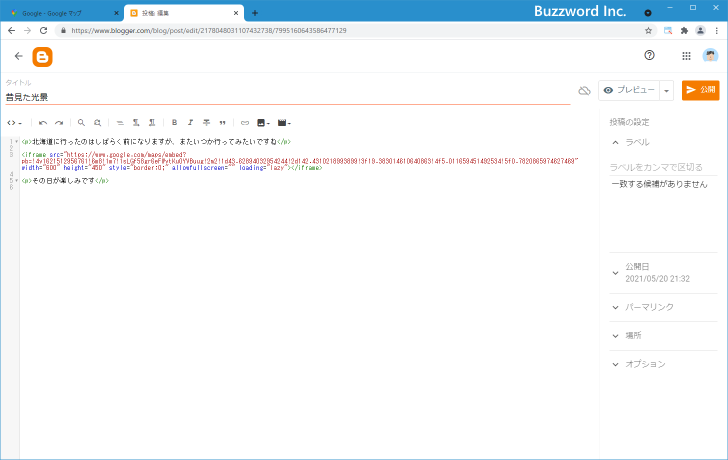
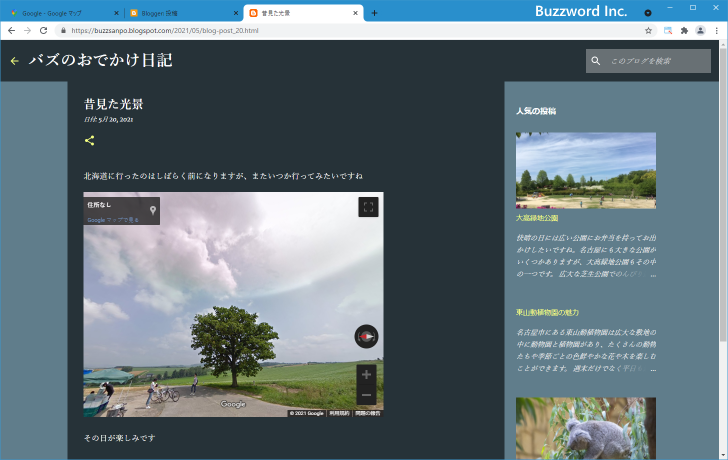
それでは取得したコードをブログや Web サイトの記事に埋め込んでください。今回は Blogger で作成したブログの記事に埋め込んでみました。


記事にストリートビューを埋め込むことができました。
記事に埋め込んだストリートビューは Google マップで表示しているのと同じように移動したり縮尺を変えたりすることができます。

-- --
Google マップで表示されたストリートビューをブログやWebサイトに埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。