- Home ›
- Bloggerの使い方 ›
- 記事を作成する
記事をプレビューで確認する
Blogger では記事を公開する前にプレビューを行って実際にどのように表示されるのかを確認することができます。プレビューは PC 、タブレット、スマートフォンなど使用する環境を切り替えて確認するできます。ここでは Blogger で記事を公開する前にプレビューで確認する方法について解説します。
(Last modified: )
プレビュー機能を使う
記事を作成したあと公開するとブログで表示されるようになり誰でも閲覧ができるようになります。記事を公開する前にプレビュー機能を使用すると、作成した記事がブログで実際にどのように表示されるのかを記事の公開前に確認することができます。
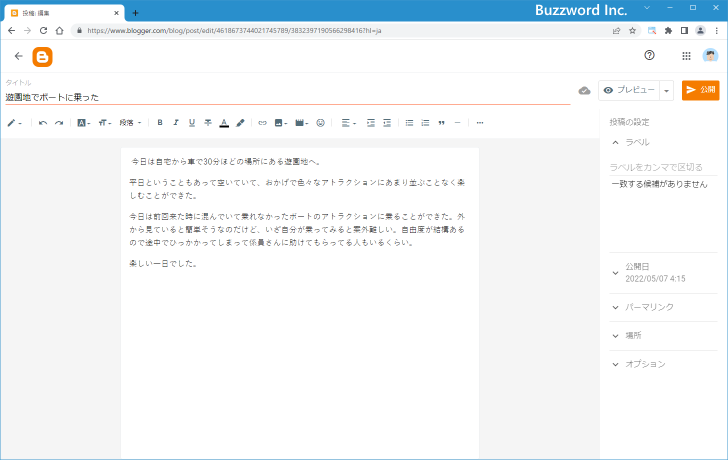
例として次のような記事を作成しました。

プレビューを行う場合は、記事の作成画面の右上に表示されている「プレビュー」をクリックしてください。

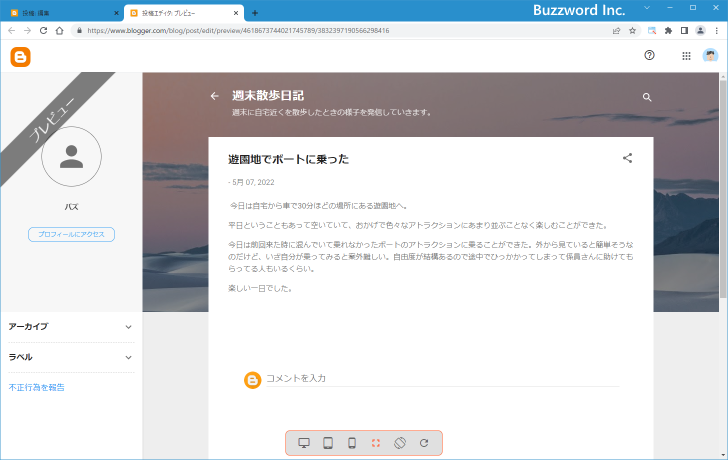
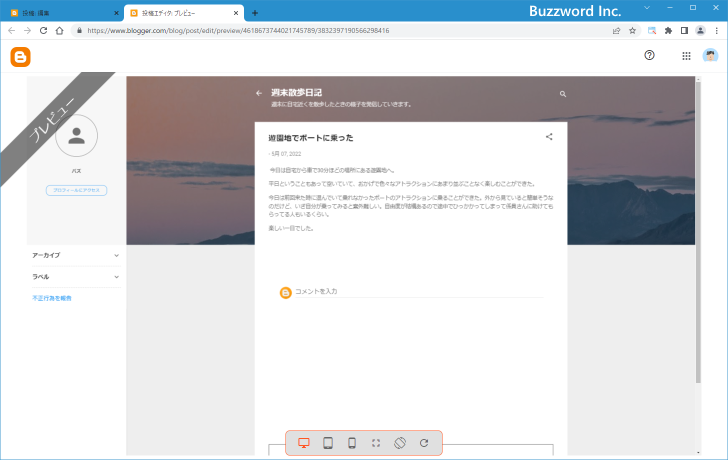
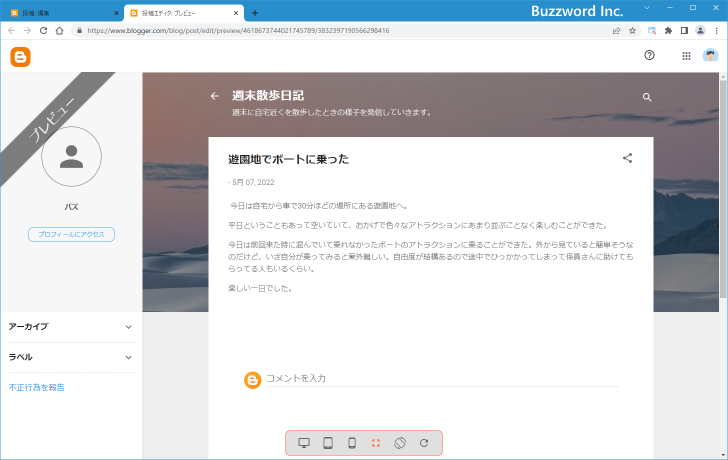
新しいタブが開き、記事がプレビュー表示されます。

このように記事を公開する前に、作成した記事がブログでどのように表示されるのかを確認することができました。プレビューの確認が終わりましたらタブを閉じてください。
スマートフォンやタブレットでのプレビューを表示する
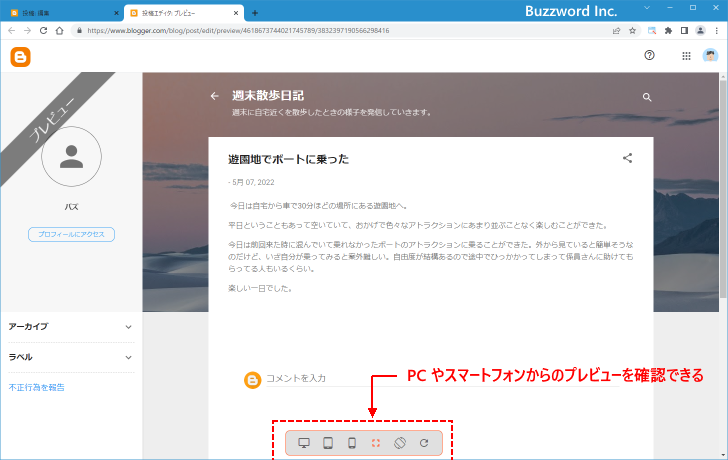
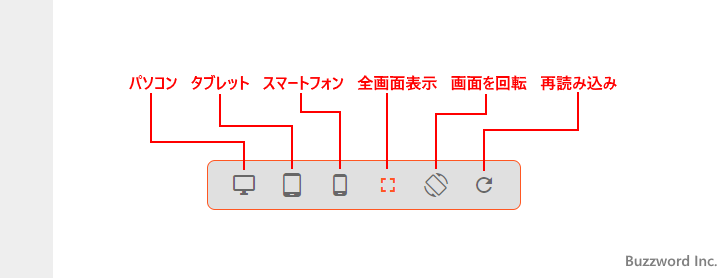
プレビューを表示すると最初にブログを「全画面表示」したときのプレビューが表示されます。 PC やスマートフォンなどの環境からブログを見たときのプレビューを確認したい場合には、プレビューの下部に表示されている次のアイコンをクリックして切り替えることができます。


それではそれぞれのアイコンをクリックしたときにプレビューがどのように表示されるのかを確認してみます。
パソコン:

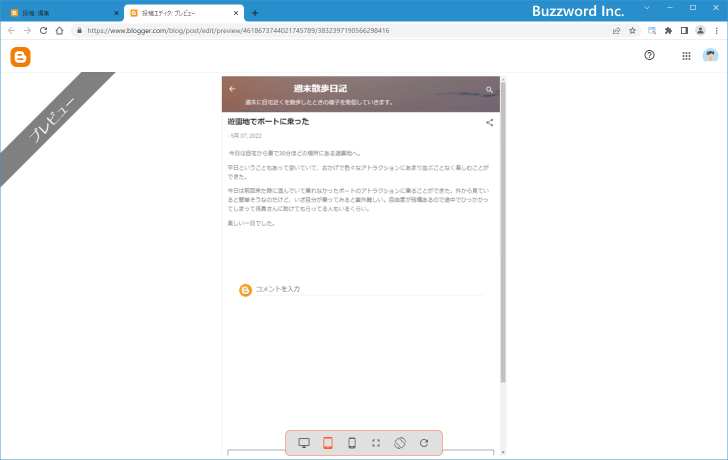
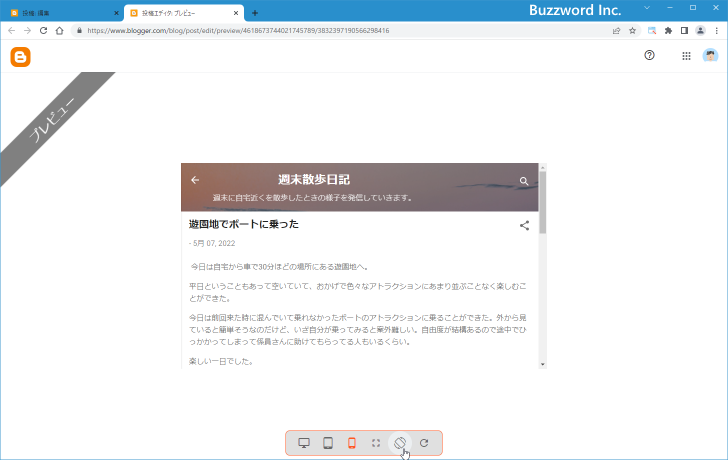
タブレット:

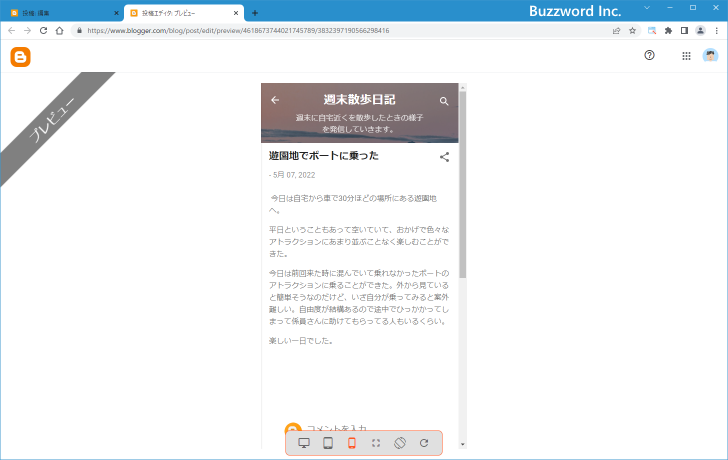
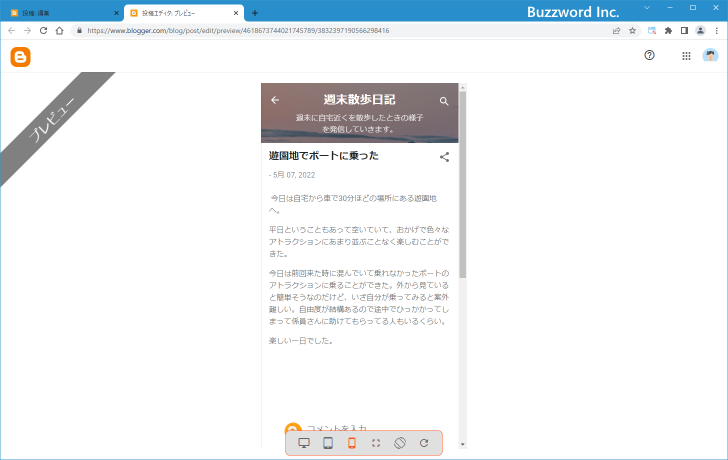
スマートフォン:

全画面表示:

また例えば「スマートフォン」のプレビューを表示しているときに「画面を回転」アイコンをクリックすると、スマートフォンの向きを変えた場合のプレビューを確認することができます。


このように色々な環境から記事を閲覧した場合のプレビューを確認することができます。
-- --
Blogger で記事を公開する前にプレビューで確認する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。