- Home ›
- Bloggerの使い方 ›
- ページの作成と表示
ページガジェットをブログに追加する
ページガジェットを追加することでブログに作成したページへのリンクが表示されるようになります。ページガジェットは追加した位置によって表示される形状が変わります。ここではブログにページガジェットを追加してページへアクセスできるようする方法について解説します。
(Last modified: )
ページガジェットを見出し下に追加する
ページは記事のようにブログのメインページには表示されません。作成したページをブログからアクセスできるようにするには「ページ」ガジェットを利用すると便利です。「ページ」ガジェットをブログに追加するには、管理画面の左側に表示されている「レイアウト」をクリックしてください。

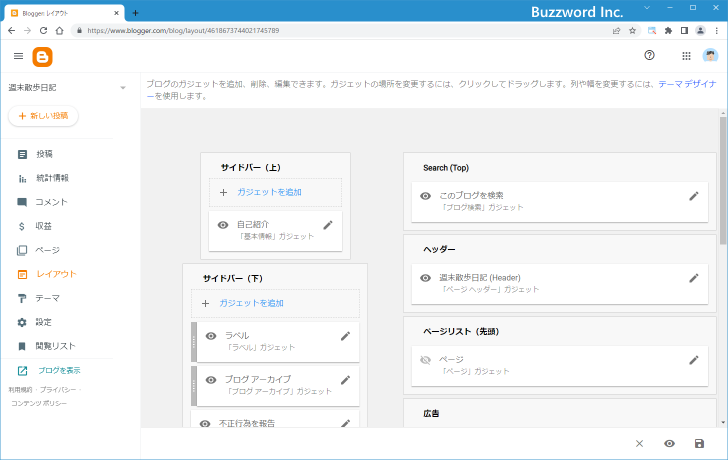
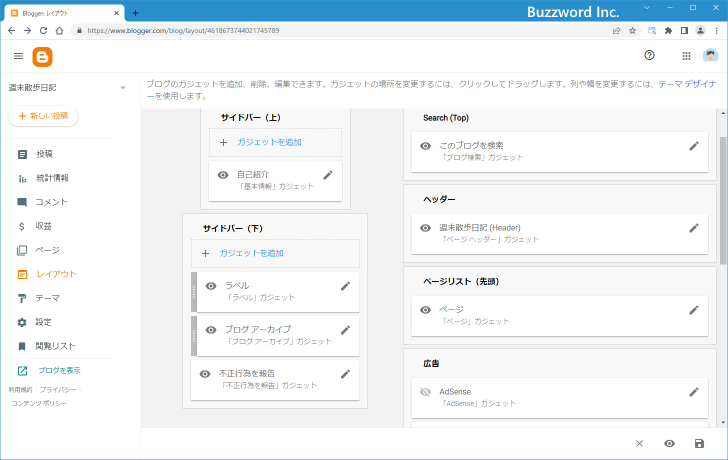
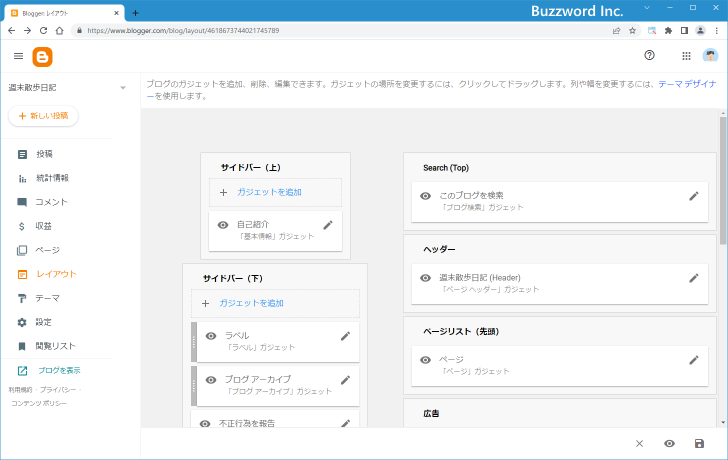
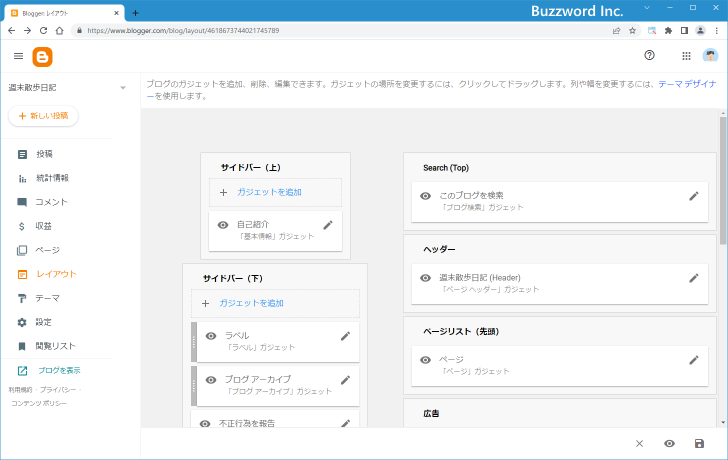
「レイアウト」画面が表示されます。

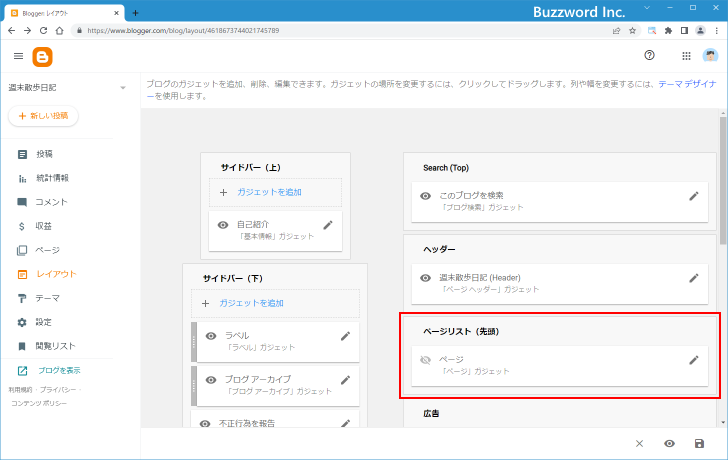
今回はまずページタイトル下に「ページ」ガジェットを追加してみます。現在使用しているテーマの場合、「ヘッダー」ブロックの下に「ページリスト(先頭)」ブロックが用意されており、そのブロックの中に既に「ページ」ガジェットが追加されています(ただし非表示に設定されているのでブログでは表示されていません)。

それでは「ページ」ガジェットの右側に表示されている鉛筆アイコンをクリックしてください。

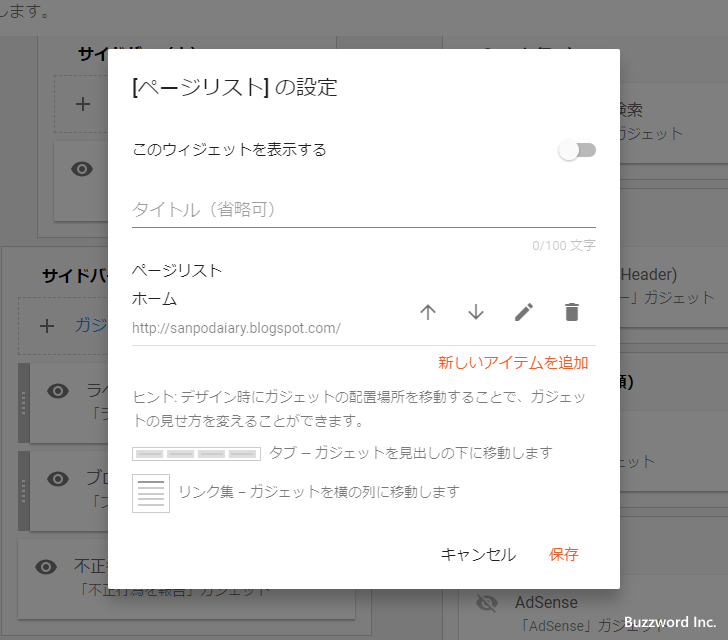
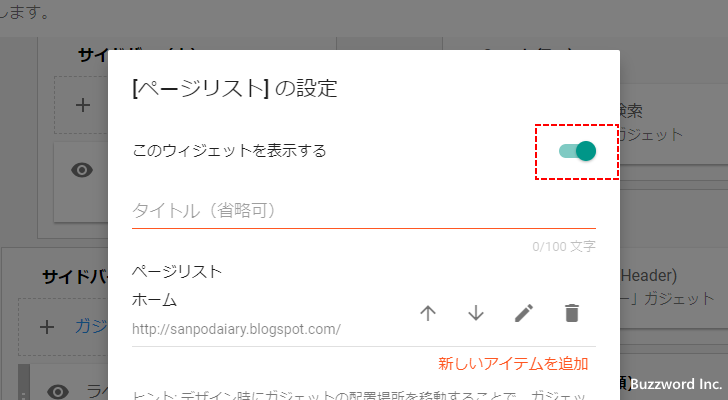
「ページ」ガジェットの設定画面が表示されます。

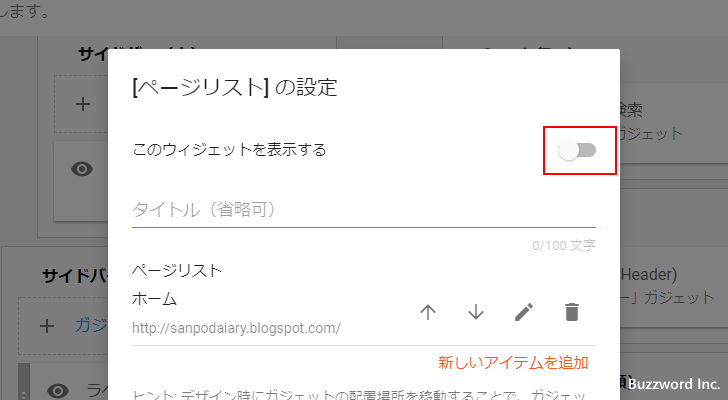
最初に「このウィジェットを表示する」の右側にあるスイッチをクリックして有効にしてください。「ページ」ガジェットが表示されるようになります。


続いて「ページ」ガジェットに表示するページまたは外部リンクを設定します。デフォルトで「ホーム」アイテムが追加されており自分のブログの URL へのリンクが設定されています。この URL が最初にブログを作成したときの URL になっており、このブログでは URL を変更しているため間違った URL が設定されていました。最初に「ホーム」アイテムに設定されている URL を変更します。「ホーム」アイテムのところに表示されている「このアイテムを編集する」をクリックしてください。

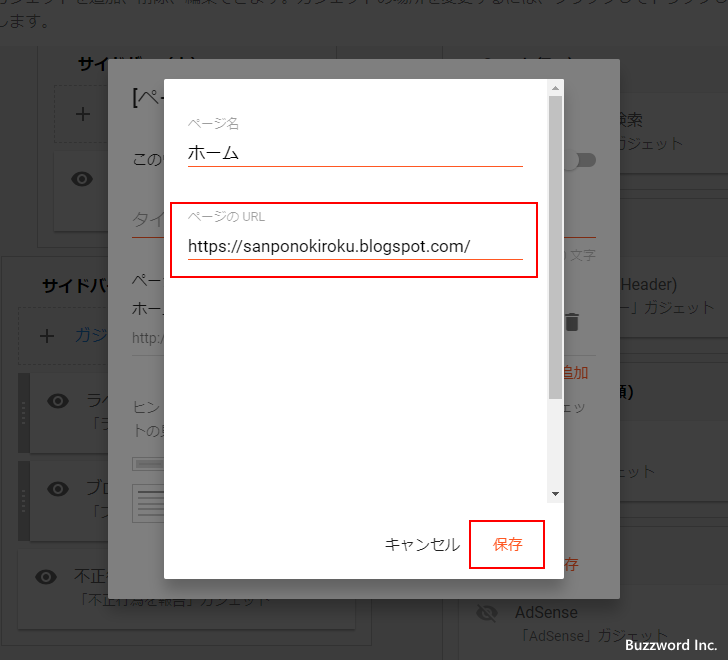
「ホーム」アイテムの編集画面が表示されます。「ページのURL」を正しいブログの URL に変更しました。変更が終わりましたら「保存」をクリックしてください。

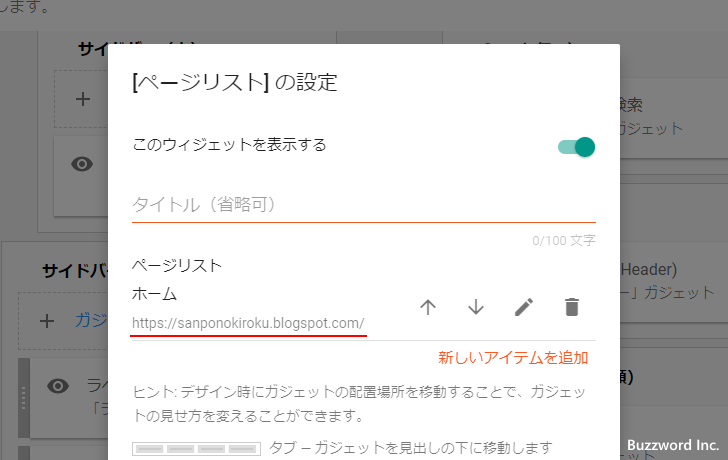
「ホーム」アイテムの編集が完了しました。

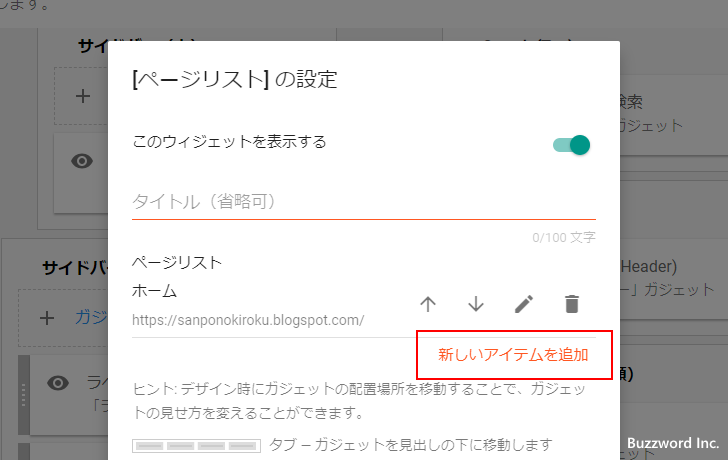
次にアイテムを追加してページへのリンクを設定します。「新しいアイテムを追加」をクリックしてください。

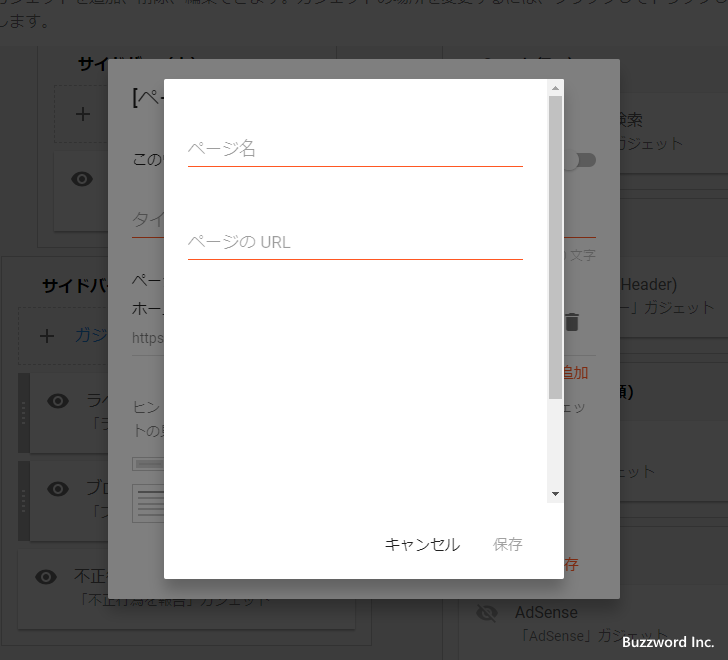
新しいアイテムを追加する画面が表示されます。

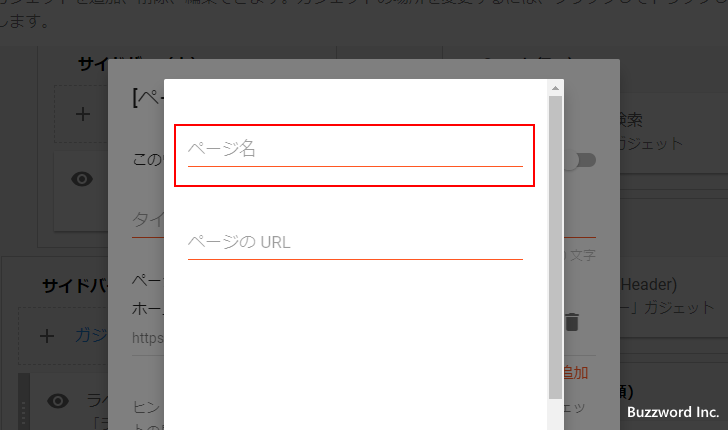
「ページ名」と表示されているところをクリックしてください。

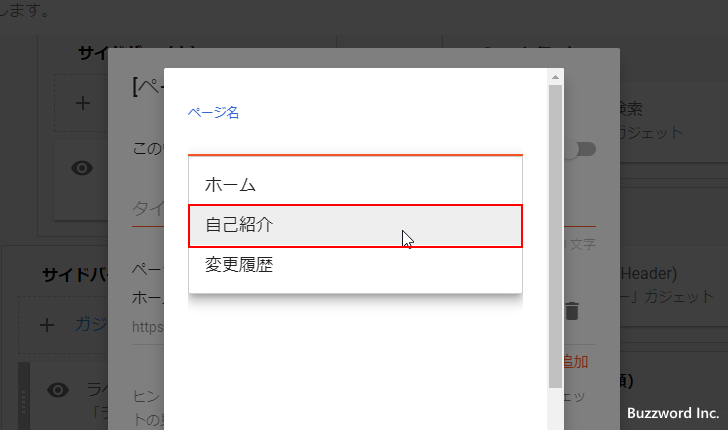
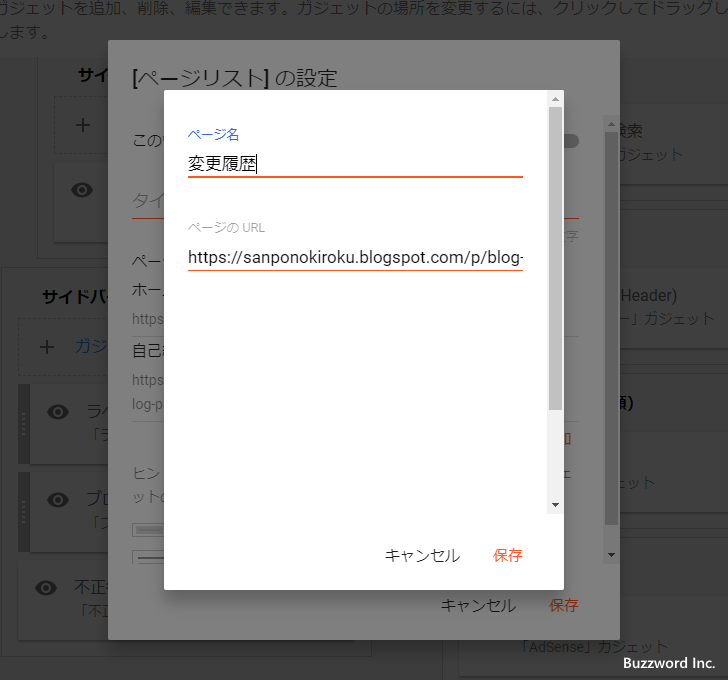
「ページ」ガジェットに外部リンクを追加する場合は任意の名前を入力できます。作成済みのページを追加する場合は、表示された作成済みのページ一覧から追加するページ名をクリックしてください。今回は「自己紹介」をクリックしました。

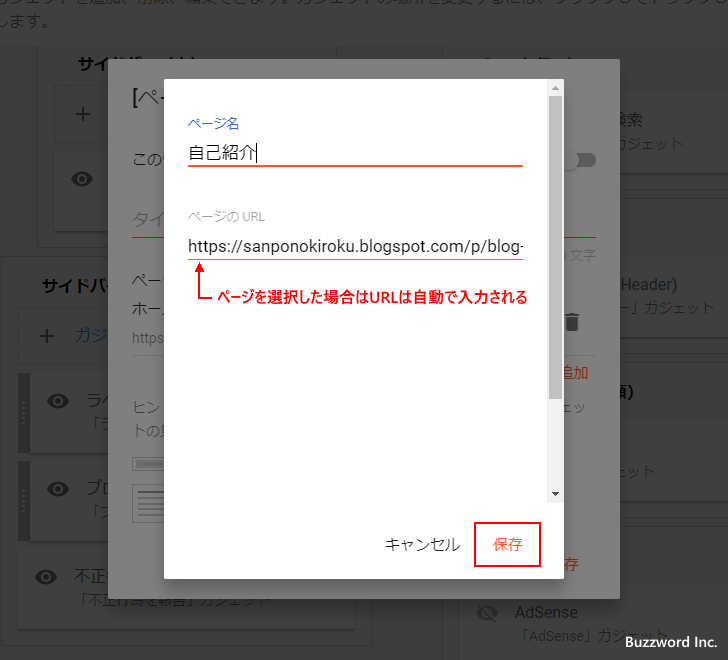
作成済みのページを選択した場合は URL が自動的に入力されます。最後に「保存」をクリックしてください。

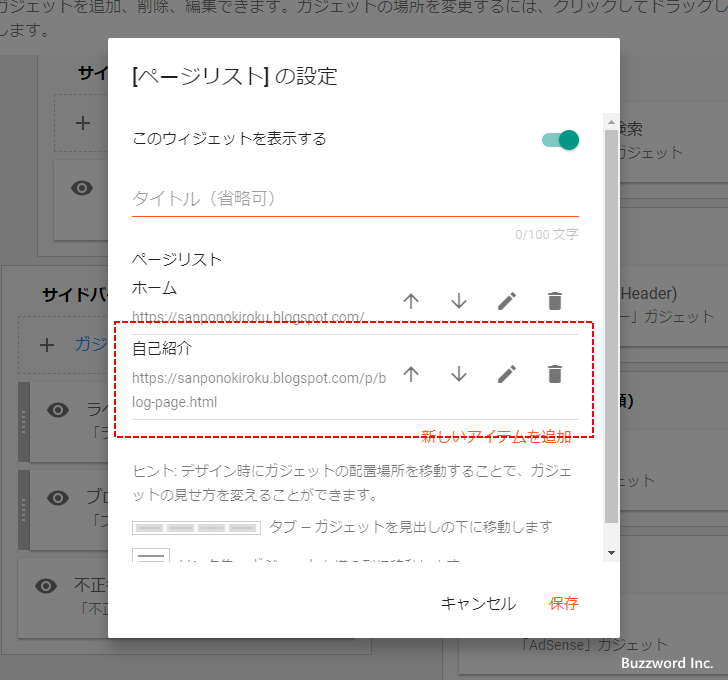
新しいアイテムが追加されました。

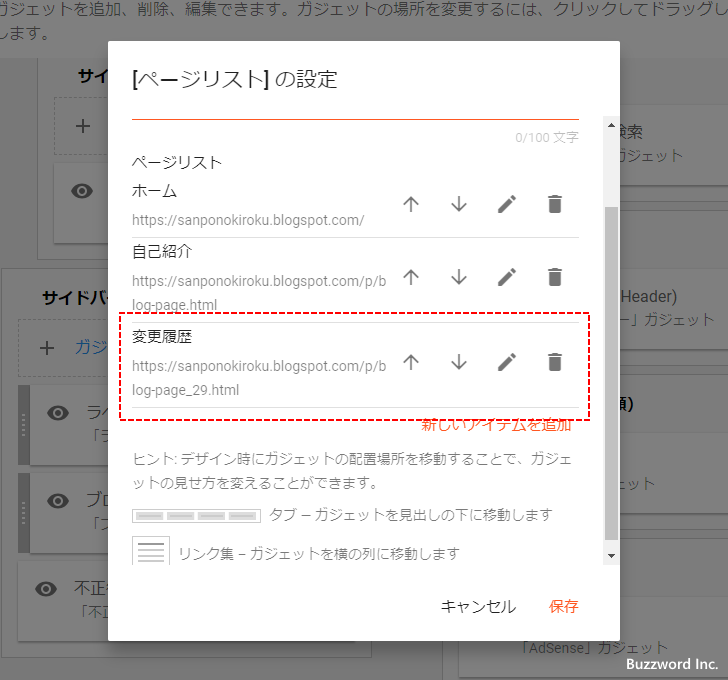
同じようにアイテムを追加して作成済みの「変更履歴」ページを追加しました。


最後に「保存」をクリックしてください。

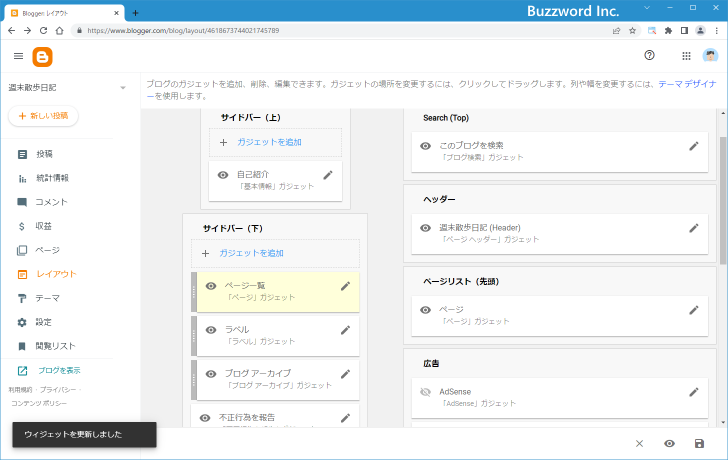
「ページ」ガジェットの設定が更新されました。

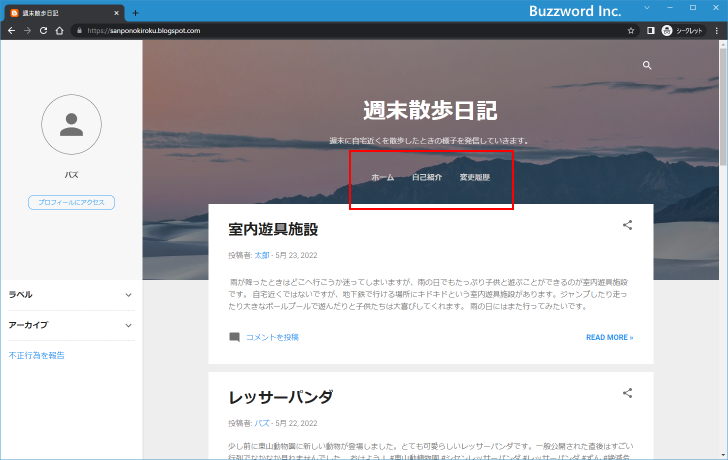
それではブログへアクセスしてください。ページタイトル下に「ページ」ガジェットが表示されています。今回のようにページタイトル下に「ページ」ガジェットを追加した場合は「タブ」形式で表示されます。

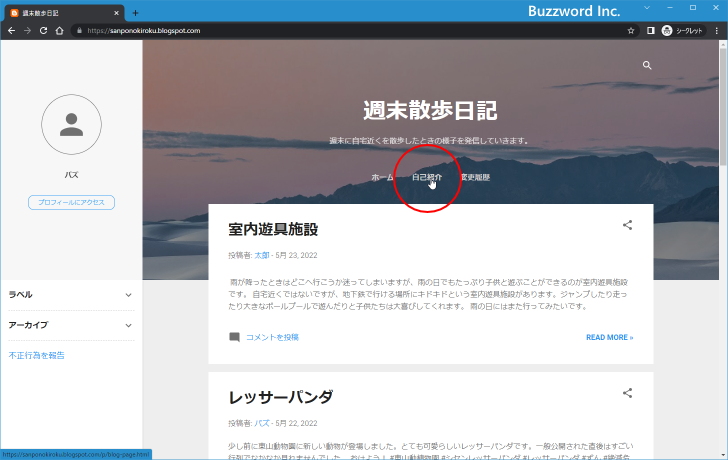
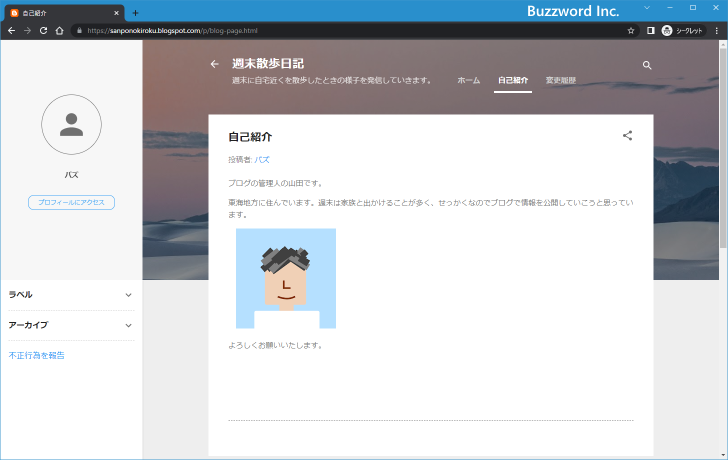
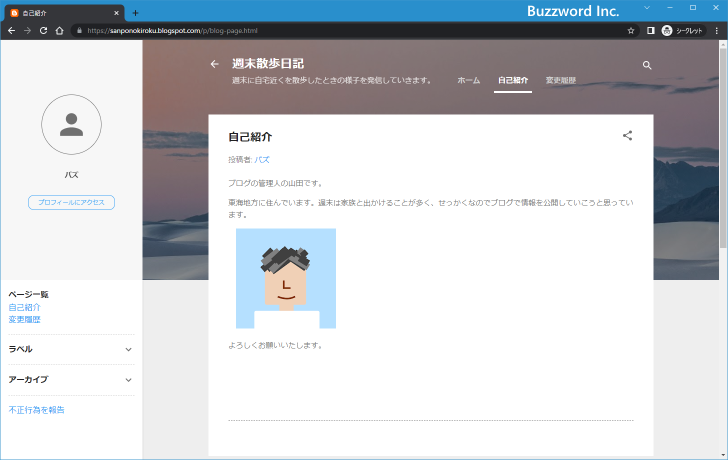
それでは「ページ」ガジェットの中の「自己紹介」をクリックしてください。「自己紹介」ページが表示されました。


このように「ページ」ガジェットをブログに追加すると、作成済みのページへのリンクを表示することができます。
ページガジェットをサイドバーに追加する
先ほどはもともと用意されていた「ページ」ガジェットを表示するように変更して利用しましたが、任意の位置に「ページ」ガジェットを追加することもできます。ここではサイドバーに「ページ」ガジェットを追加する方法を試してみます。
先ほどと同じ手順で管理画面の左側に表示されている「レイアウト」をクリックして「レイアウト」画面を表示してください。

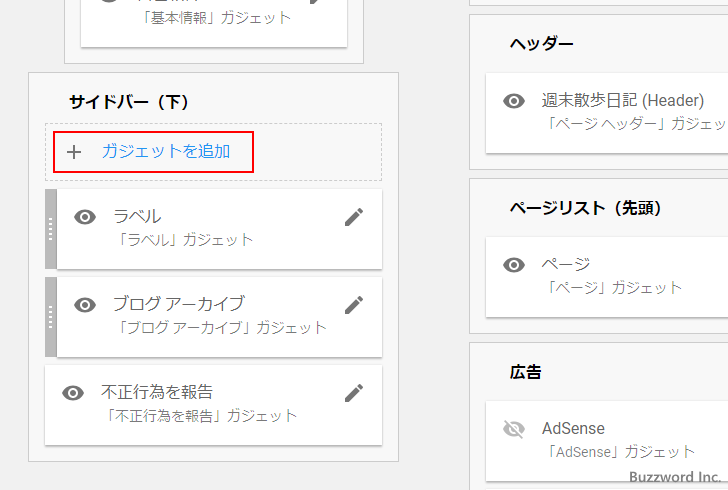
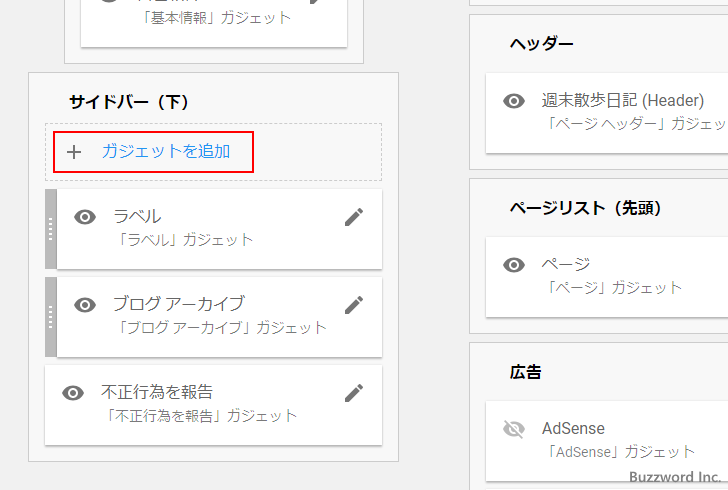
今回は「サイドバー(下)」に追加します。「サイドバー(下)」のブロックにある「ガジェットを追加」をクリックしてください。

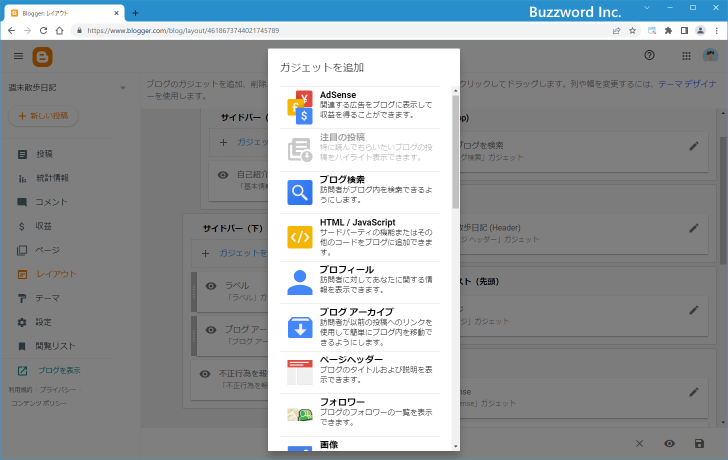
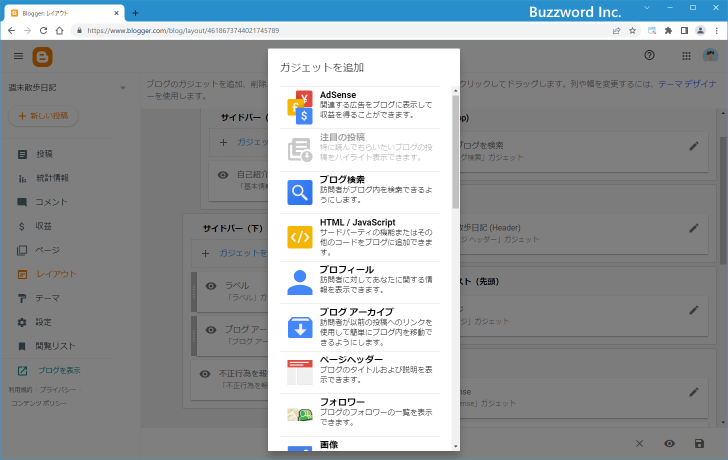
追加するガジェットを選択するウィンドウが表示されます。

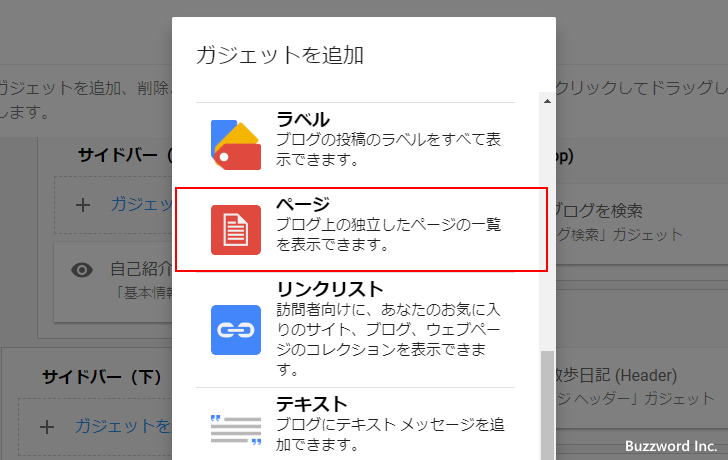
「ページ」ガジェットをクリックしてください。

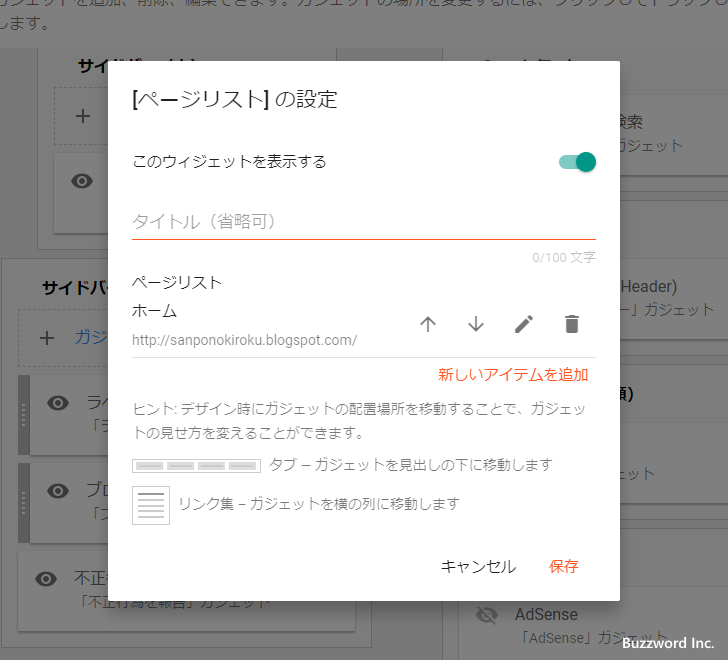
「ページ」ガジェットの設定画面が表示されます。

今回はサイドバーに追加するので「タイトル」を設定してみます。(省略しても構いません)。「タイトル」のところに「ページ」ガジェットのタイトルを入力してください。

またデフォルトで追加されている「ホーム」は今回不要なので削除します。「ホーム」アイテムの右側に表示されている「このアイテムを削除」をクリックしてください。

「ホーム」アイテムが削除されました。

新しいアイテムとして作成済みのページを追加します。新しいアイテムとしてページを追加する方法は見出し下に「ページ」ガジェットを追加したときと同じなので、詳しい手順はこのページの最初の方を見てください。

最後に「保存」をクリックして下さい。

「ページ」ガジェットの設定が更新されました。

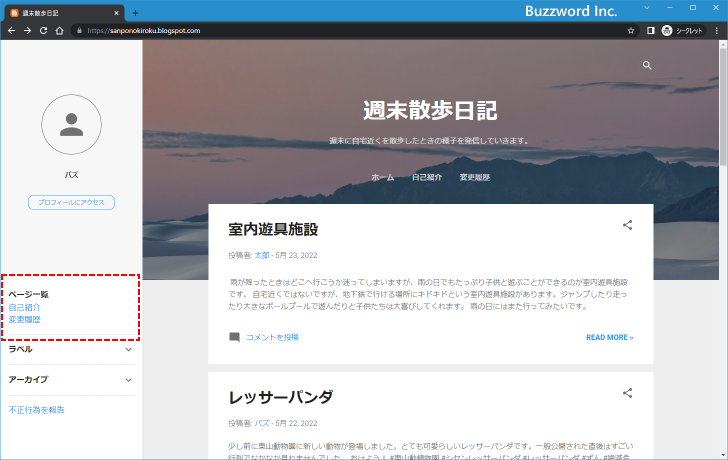
それではブログへアクセスしてください。サイドバーに「ページ」ガジェットが表示されています。今回のようにサイドバーに「ページ」ガジェットを追加した場合は「リスト」形式で表示されます。

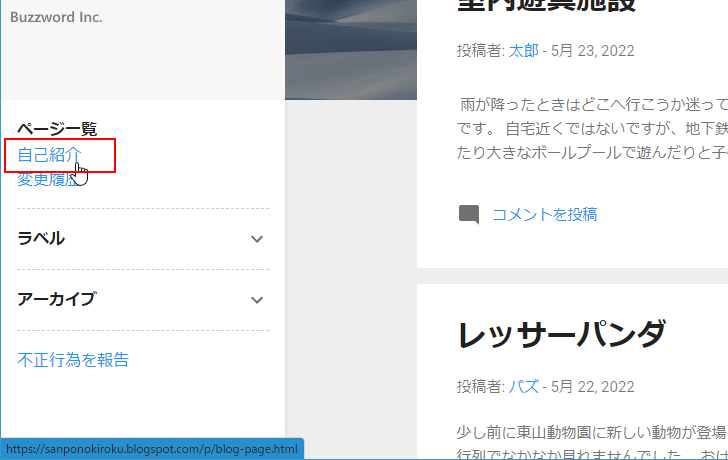
それでは「ページ」ガジェットの中の「自己紹介」をクリックしてください。「自己紹介」ページが表示されました。


-- --
それではブログへアクセスしてみます。すると右サイドバーにリンクのリストが表示されています。リンクのタイトルは先ほどページガジェットに表示するようにチェックしたページのタイトルがそれぞれ表示されています。

それではリストに表示されているページタイトルをクリックしてみます。するとクリックしたリンクに対応するページが表示されます。


他のページタイトルをクリックした場合は対応するページが表示され、「ホーム」をクリックした場合は通常の投稿した記事の一覧が表示するページを表示されます。
このようにブログのサイドバーにページガジェットを追加することで、作成したページを表示するためのリンクをリンクリストの形式で表示することができました。
----
ブログにページガジェットを追加してページへアクセスできるようする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。