画像を記事に挿入する
Blogger では記事の本文に画像を挿入することができます。ここでは Blogger で記事に画像を挿入したり、挿入した画像のサイズを設定する方法について解説します。
(Last modified: )
目次
記事に画像を挿入する
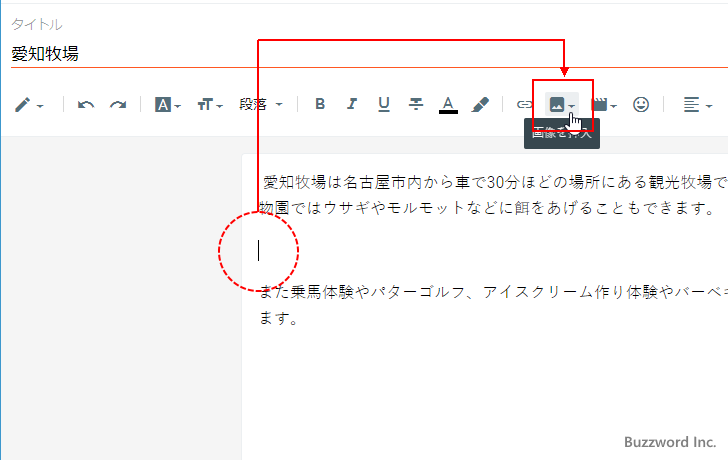
記事の本文に画像を挿入する方法です。画像を挿入したい位置にカーソルを置いたあと、「画像を挿入」アイコンをクリックしてください。

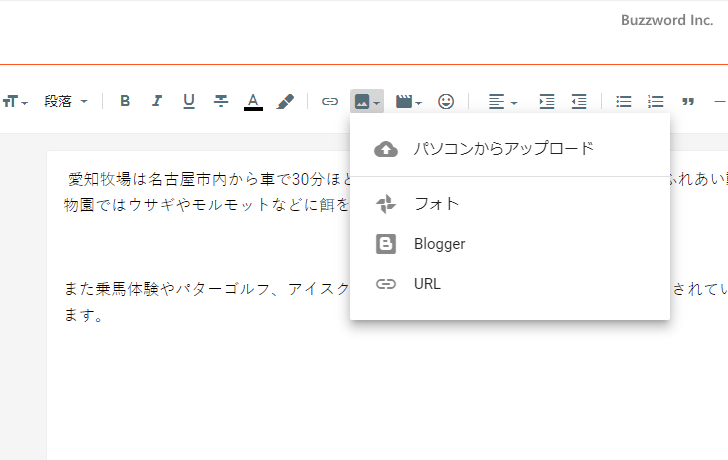
どこから画像を挿入するのかを選択する画面が表示されます。「パソコンからアップロード」を選択した場合はローカルに保存されている画像をアップロードします。「フォト」を選択した場合は Google フォトにアップロード済みの写真から選択します。「Blogger」を選択した場合は Blogger にアップロード済みの写真から選択します。「URL」を選択した場合はインターネット上で公開されている画像の URL を指定できます。

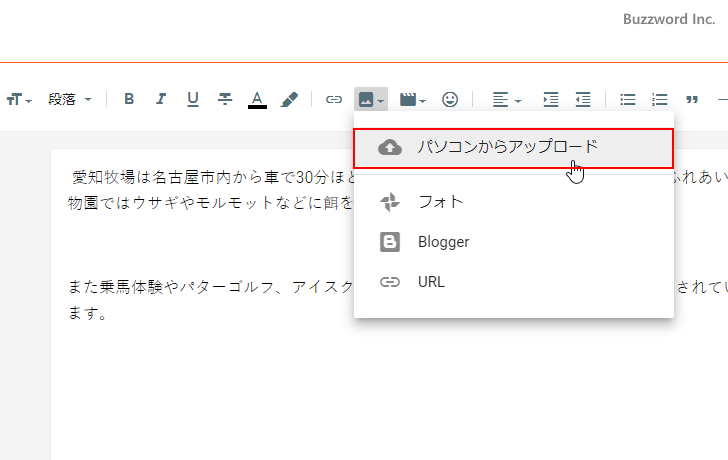
今回は「パソコンからアップロード」をクリックしました。

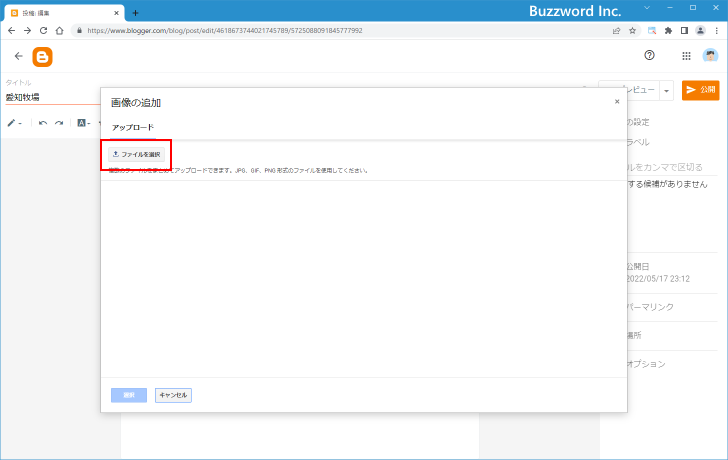
「画像の追加」ダイアログが表示されます。 Blogger で使用できる画像のフォーマットは「PNG」「JPG」「GIF」の 3 種類です。「ファイルを選択」をクリックしてください。

ファイル選択ダイアログが表示されるので挿入する画像ファイルを選択してください。ファイルを選択するとファイルのアップロードが行われます。アップロードが完了すると先ほどの画面に画像が表示されます。

記事に挿入する画像をクリックして選択してください。その後で「選択」をクリックしてください。

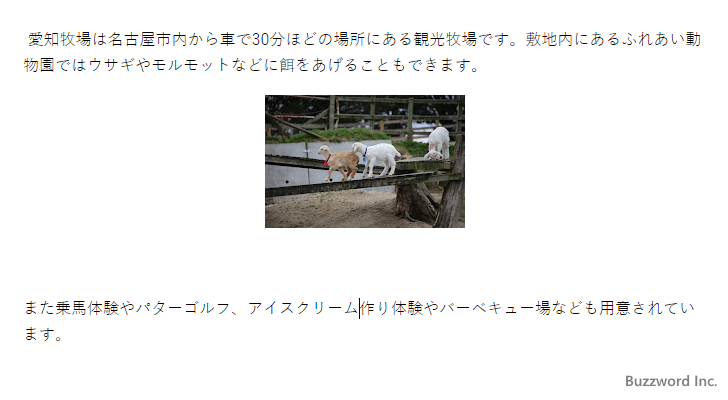
カーソルがあった位置に画像が挿入されました。

Blogger でアップロードした画像ファイルは Google アルバムアーカイブに保存されます。 Google アルバムアーカイブの扱いについては別のページで解説します。
表示する画像のサイズを選択する
画像を挿入すると画像は元のサイズのままアップロードされますがブログで表示される時には「小」「中」「大」「特大」「元のサイズ」のいずれかに設定されて表示されます。(どのサイズが最初に選ばれるのかは元の画像のサイズによって決まります)。
現在どのサイズで表示されているのかを確認したり、サイズを変更する場合には挿入された画像を一度クリックして下さい。

画像の下に表示された次のアイコンをクリックしてください。

表示する画像のサイズを選択することができます。現在は「中」が選択されています。

それぞれのサイズを選択すると、画像の横幅が次の値に設定されます。(縦横の比率は一定なので画像の高さは横幅に合わせて調整されます)。
小 200px 中 320px 大 400px 特大 640px
それでは「小」をクリックしてみます。すると画像は小さく表示されます。

今度は「特大」をクリックしてみます。すると画像が大きく表示されます。

なおアッロードした画像が元々小さい場合は注意が必要です。例えば画像の横幅が 500px だった場合、表示するサイズとして「特大」を選択してしまうと 640px になるように拡大されて表示されます。その場合画像がぼやけて表示されてしまいます。
元のサイズを選択した場合の注意点
画像のサイズとして「元のサイズ」を選択した場合、元の画像のサイズのまま記事に挿入されます。(「HTML」モードで確認してみたところ、 width 属性と height 属性を指定せずに img タグが記述されていました)。

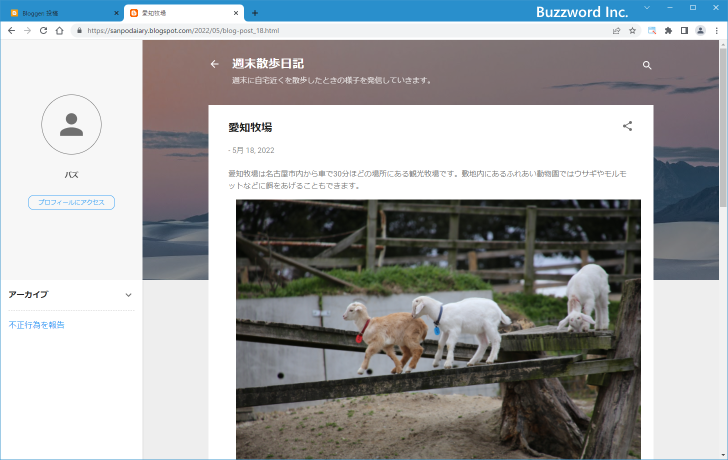
元の画像のサイズが記事の本文の横幅よりも大きい場合、記事の作成画面上ではスクロールバーが表示されていますが、実際に記事を投稿すると現在使用しているテーマでは画像は記事の幅いっぱいのサイズで表示されました。

画像の右または左にテキストを回り込ませて表示する
画像を挿入するとデフォルトでは画像は中央に表示されますが、左側または右側に画像を配置し、反対側にテキストを回り込ませ表示することができます。
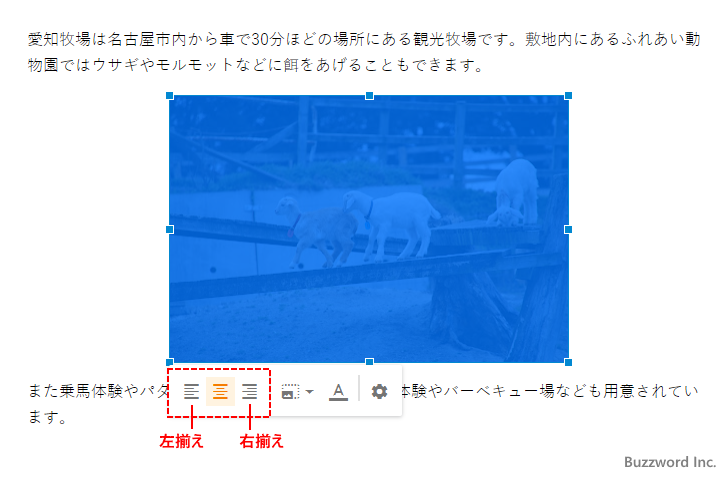
テキストを回り込ませて表示させるには、挿入した画像をクリックしたときに表示される「左揃え」または「右揃え」をクリックしてください。

「左揃え」をクリックすると画像が左に配置され、画像の右側にテキストが回り込んで表示されます。

「右揃え」をクリックすると画像が右に配置され、画像の左側にテキストが回り込んで表示されます。

このように画像の左側または右側にテキストを回り込ませて表示することができます。単に画像を記事の左側または右側に寄せて配置したい場合は、このあとで解説する画像の配置を参照されてください。
画像を左寄せまたは右寄せで表示する
テキストに対するのと同じように画像に対しても配置を設定することができます(デフォルトは「中央揃え」となっています)。画像をクリックして選択したあと、ツールバーに表示されている次のアイコンをクリックしてください。

配置方法の選択を行える画面が表示されます。今回は「左揃え」をクリックしました。

画像が左寄せで配置されました。

このように画像に対しても配置を設定することができます。
タイトルテキストと代替テキストを設定する
追加した画像に対してタイトルテキスト( title 属性)と代替テキスト( alt 属性の値をそれぞれ設定することができます。設定を行うには、挿入した画像をクリックしたときに表示される「変更」アイコンをクリックしてください。

タイトルテキストと代替テキストを設定するダイアログが表示されます。

どちらか一つまたは両方を入力してください。入力が終わりましたら「更新」をクリックしてください。

タイトルテキストと代替テキストが設定されました。どちらの値も設定したとしても見た目上は何も変わりはありません。 2 つの属性の使い方についてここでは詳しい解説は省略させて頂きます。
画像に説明のテキストを追加する
追加した画像の下に画像を説明するテキストを表示することができます。設定を行うには、挿入した画像をクリックしたときに表示される「説明を切り替える」アイコンをクリックしてください。

画像の下に説明を表示するためのテキストボックスが表示されます。画像の説明を入力してください。


画像の下に説明のテキストを表示することができました。なお同じアイコンをもう一度クリックすると説明を非表示にすることができます。
-- --
Blogger で記事に画像を挿入したり、挿入した画像のサイズを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。