テキストエリアにスクロールバーを設置する
テキストエリアを行数と列数を指定して作成した場合、幅や高さを超える入力を行うと自動的にテキストエリアが拡張されます。この時、テキストエリアにスクロールバーを設置しておけば、テキストエリアが拡張されても見た目上のサイズは変更がなく代わりにスクロールバーを表示させることができます。ここではテキストエリアにスクロールバーを設置する方法について解説します。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
テキストエリアにスクロールバーを設置する
スクロールバーをコンポーネントに設定するには、 JScrollPane クラスを利用します。スクロールペインにテキストエリアを追加すると、テキストエリアにスクロール機能を付けることができます。(なお JScrollPane クラスについて詳細は「JScrollPaneクラス」を参照して下さい。
実際の使い方は次のようになります。
JTextArea? textarea = new JTextArea(10, 40); JScrollPane scrollpane = new JScrollPane(textarea);
上記の場合、スクロールバーが必要になった時に自動的に表示されます。必要がない場合でも常に表示する場合は次のように記述して下さい。
JTextArea? textarea = new JTextArea(10, 40); JScrollPane scrollpane = new JScrollPane(textarea, JScrollPane.VERTICAL_SCROLLBAR_ALWAYS, JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
テキストエリアはスクロールペインの中に追加されている形になっているため、フレームやパネルに追加するのはテキストエリアではなくテキストエリアが追加されたスクロールペインを追加します。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample10_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JTextArea;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import java.awt.Container;
import java.awt.BorderLayout;
class JSample10_1 extends JFrame{
public static void main(String args[]){
JSample10_1 frame = new JSample10_1("MyTitle");
frame.setVisible(true);
}
JSample10_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JTextArea textarea1 = new JTextArea("Hello!", 5, 20);
JScrollPane scrollpane1 = new JScrollPane(textarea1);
JTextArea textarea2 = new JTextArea("Hello!", 5, 20);
JScrollPane scrollpane2 = new JScrollPane(textarea2,
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS,
JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
JPanel p = new JPanel();
p.add(scrollpane1);
p.add(scrollpane2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample10_1.java

コンパイルが終わりましたら実行します。
java JSample10_1
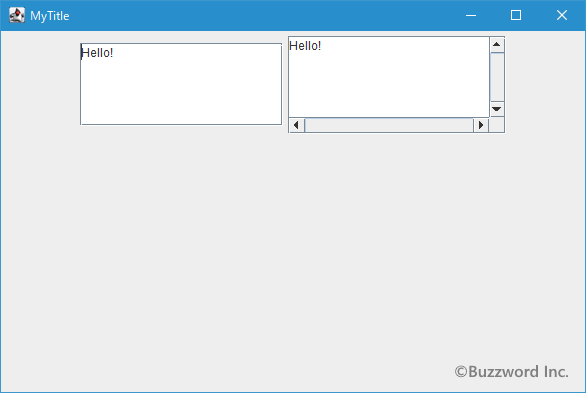
テキストエリアが 2 つ追加されました。それぞれスクロールペインに追加した上でパネルに追加されています。 2 つ目のテキストエリアでは最初からスクロールバーを表示するように設定してあります。

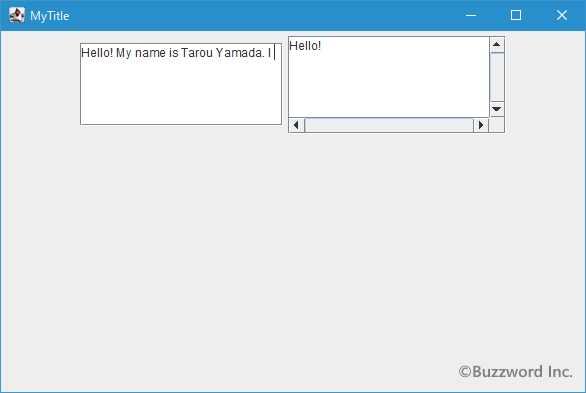
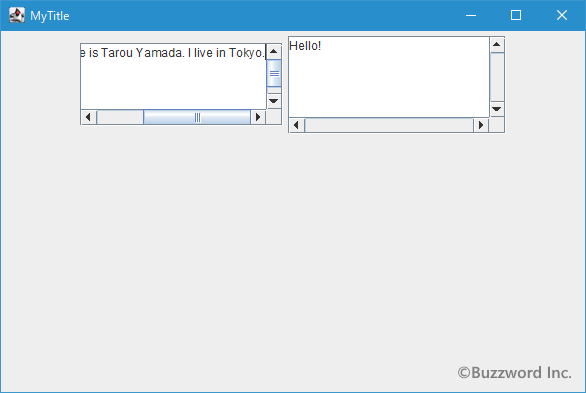
1 つ目のテキストエリアでは、横幅を超えるテキストを入力すると自動的にスクロールバーが表示されます。


-- --
テキストエリアにスクロールバーを設置する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。