- Home ›
- Swing ›
- JOptionPaneクラス
カスタムボタンの選択ダイアログを表示する
ボタンの数やボタンに表示される文字列を任意に設定可能な選択ダイアログを表示する方法を確認します。JOptionPaneクラスで用意されている「showOptionDialog」メソッドを使います。
showOptionDialog
public static int showOptionDialog(Component parentComponent,
Object message,
String title,
int optionType,
int messageType,
Icon icon,
Object[] options,
Object initialValue)
throws HeadlessException
指定されたアイコンを持つダイアログを表示します。初期選択は initialValue
パラメータで、選択項目数は optionType パラメータで決まります。
optionType が YES_NO_OPTION または YES_NO_CANCEL_OPTION で options パラ
メータが null の場合、オプションは Look & Feel によって提供されます。
Look & Feel からのデフォルトアイコンを提示するには、主に messageType パ
ラメータを使用します。
パラメータ:
parentComponent - ダイアログを表示する Frame を指定する。null の場合、
または parentComponent に Frame がない場合は、デフォルトの Frame が
使用される
message - 表示する Object
title - ダイアログのタイトル文字列
optionType - ダイアログで選択可能なオプションを示す整数。
DEFAULT_OPTION、YES_NO_OPTION、YES_NO_CANCEL_OPTION、または
OK_CANCEL_OPTION
messageType - 主にプラグイン可能な Look & Feel のアイコンを指定するた
めに使用されるメッセージの種類を表す整数。ERROR_MESSAGE、
INFORMATION_MESSAGE、WARNING_MESSAGE、QUESTION_MESSAGE、または
PLAIN_MESSAGE
icon - ダイアログに表示するアイコン
options - ユーザーが選択可能な項目を示すオブジェクトの配列。オブジェク
トがコンポーネントの場合は適切に描画される。String 以外のオブジェク
トは toString メソッドを使用して描画される。このパラメータが null の
場合、オプションは Look & Feel で決まる
initialValue - ダイアログのデフォルト選択を示すオブジェクト。options
が使用される場合にだけ意味を持つ。null の場合もある
戻り値:
ユーザーが選択したオプションを示す整数。ユーザーがダイアログを閉じた場合は CLOSED_OPTION
例外:
HeadlessException - GraphicsEnvironment.isHeadless が true を返す場合
1番目の引数にダイアログを表示するための親フレームを指定します。例えばJFrameクラスのオブジェクトを指定して下さい。
2番目の引数にはダイアログに表示するオブジェクトを指定します。単に文字列を表示するだけであればString型の値を指定すればいいですし、JLabelクラスなどのオブジェクトを指定しても構いません。
3番目の引数にはダイアログのタイトルをString型の値で指定します。
4番目の引数にはダイアログに表示されるボタンの種類を示すint型の値を設定します。設定できる値は次の通りです。
| 値 | 実際の値 | 表示されるボタン |
|---|---|---|
| JOptionPane.YES_NO_OPTION | 0 | YES/NO |
| JOptionPane.YES_NO_CANCEL_OPTION | 1 | YES/NO/CANCEL |
| JOptionPane.OK_CANCEL_OPTION | 2 | OK/CANCEL |
表示するボタンを表す配列を指定した場合には意味がありません。
5番目の引数にはダイアログのメッセージタイプを表すint型の値を指定します。指定可能な値は以下の5つです。
| 値 | ダイアログの種類 |
|---|---|
| JOptionPane.ERROR_MESSAGE | エラーメッセージ |
| JOptionPane.INFORMATION_MESSAGE | 情報メッセージ |
| JOptionPane.WARNING_MESSAGE | 警告メッセージ |
| JOptionPane.QUESTION_MESSAGE | 質問メッセージ |
| JOptionPane.PLAIN_MESSAGE | アイコン非表示 |
6番目の引数には表示したい画像を表すIconインターフェースを実装したクラスのオブジェクトを指定します。JavaではIconインターフェースを実装したクラスとしてImageIconクラスが用意されていますので通常はImageIconクラスのオブジェクトを指定して下さい。(ImageIconクラスについては『ImageIconクラス』を参照して下さい)。
なおアイコンを指定した場合はメッセージタイプにどの種類を指定しても同じ結果となります。独自のアイコンを指定しない場合には「null」を指定して下さい。
7番目の引数にはボタンとして表示される値の集合を表す配列を指定します。配列の数だけのボタンが表示されます。配列はObject型の配列ですが、通常はString型の値の配列を指定すればいいかと思います。
8番目の引数にはデフォルトの状態で選択されているボタンを指定します。この値は7番目で指定した選択可能な値の中の1つを指定して下さい。
戻り値としてユーザーが選択したボタンを表すObject型の値を取得できます。取得できる値はボタンが表示された順に0から開始されるint型の値が返されます。例えば一番左のボタンがクリックされれば「0」が左から2番目のボタンがクリックされれば「1」が帰ってきます。なおダイアログの右上に表示される「×」ボタンでダイアログが閉じられた場合には「JOptionPane.CLOSED_OPTION」(実際の値は-1)が返されます。
実際の使い方は次のようになります。
JFrame frame = new JFrame();
ImageIcon icon = new ImageIcon("./img/reo1s.gif");
String selectvalues[] = {"読書","ドライブ","映画","スポーツ","インターネット"};
int value = JOptionPane.showOptionDialog(frame,
"Message",
"タイトル",
JOptionPane.YES_NO_OPTION,
JOptionPane.ERROR_MESSAGE,
icon,
selectvalues,
selectvalues[0]);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.BorderLayout;
import java.awt.event.*;
public class JOptionPaneTest13 extends JFrame implements ActionListener{
JLabel ansLabel;
public static void main(String[] args){
JOptionPaneTest13 frame = new JOptionPaneTest13();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JOptionPaneTest13(){
JButton infoButton = new JButton("Question");
infoButton.addActionListener(this);
JPanel p = new JPanel();
p.add(infoButton);
ansLabel = new JLabel("未入力です");
JPanel ansPanel = new JPanel();
ansPanel.add(ansLabel);
getContentPane().add(p, BorderLayout.CENTER);
getContentPane().add(ansPanel, BorderLayout.PAGE_END);
}
public void actionPerformed(ActionEvent e){
String selectvalues[] = {"読書", "ドライブ", "映画", "スポーツ"};
int select = JOptionPane.showOptionDialog(this,
"休日の過ごし方は?",
"休日の過ごし方",
JOptionPane.YES_NO_OPTION,
JOptionPane.QUESTION_MESSAGE,
null,
selectvalues,
selectvalues[0]
);
if (select == JOptionPane.CLOSED_OPTION){
ansLabel.setText("選択されずに閉じられました");
}else{
ansLabel.setText(selectvalues[select]);
}
}
}
上記をコンパイルした後で実行すると次のように表示されます。

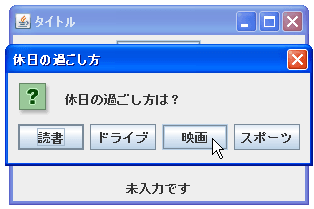
ボタンをクリックすると選択ダイアログが表示されます。

ボタンをクリックすると、対応した文字列が画面下部のラベルに表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。