メニューの文字列と画像の位置関係を設定
メニューにおいて文字列と画像の位置関係を設定する方法を確認します。デフォルトでは画像の右側に文字列が表示されます。また垂直方向では文字列と画像が中央揃いの位置で表示されます。
画像に対する文字列の水平位置
画像に対する文字列の水平位置を設定するにはJMenuクラスの親クラスであるAbstractButtonクラスで定義されているsetHorizontalTextPositionメソッドを使います。
setHorizontalTextPosition public void setHorizontalTextPosition(int textPosition)
アイコンに対するテキストの位置 (水平方向) を設定します。 パラメータ: textPosition - 次の値のいずれか。 例外: IllegalArgumentException - textPosition が上記の正当な値のどれでもない場合
引数には画像に対する文字列の水平位置を指定します。指定できる値は次の通りです。
JMenu.LEFT 左詰 JMenu.CENTER 中央 JMenu.RIGHT 右詰 JMenu.LEADING 左詰 JMenu.TRAILING 右詰 (デフォルト)
※各値はjavax.swing.SwingConstantsインターフェースで定義されており、JMenuクラスはSwingConstantsインターフェースを実装したクラスです。
※LEADING(先頭)とTRAILING(末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADINGが左詰でTRAILINGが右詰ですが、右から左へ文字を表示するのが普通の言語の場合にはLEADINGが右詰でTRAILINGが左詰となります。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JMenu menu = new JMenu("File");
menu.setIcon(icon);
menu.setHorizontalTextPosition(JMenu.CENTER);
JMenu.CENTERを設定した場合、画像の上に重なるように文字列が表示されることになります。
画像に対する文字列の垂直位置
画像に対する文字列の垂直位置を設定するにはJMenuクラスの親クラスであるAbstractButtonクラスで定義されているsetVerticalTextPositionメソッドを使います。
setVerticalTextPosition public void setVerticalTextPosition(int textPosition)
アイコンに対するテキストの位置 (垂直方向) を設定します。 パラメータ: textPosition - 次の値のいずれか
引数には画像に対する文字列の垂直位置を指定します。指定できる値は次の通りです。
JMenu.TOP 上端に合わせる JMenu.CENTER 中央(デフォルト) JMenu.BOTTOM 下端に合わせる
※各値はjavax.swing.SwingConstantsインターフェースで定義されており、JMenuクラスはSwingConstantsインターフェースを実装したクラスです。
実際の使い方は次のようになります。
ImageIcon icon = new ImageIcon("./img/sample.png");
JMenu menu = new JMenu("File");
menu.setIcon(icon);
menu.setVerticalTextPosition(JMenu.TOP);
JMenu.TOPを設定した場合は、文字列と画像の上端を合わせるように表示します。画像の上部に文字列が表示されるわけではありません。同じよう世にJMenu.BOTTOMを設定した場合は、文字列と画像の下端を合わせるように表示します。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import javax.swing.JMenuBar;
import javax.swing.JMenu;
import javax.swing.JMenuItem;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
class SSample8_1 extends JFrame{
public static void main(String args[]){
SSample8_1 frame = new SSample8_1("タイトル");
frame.setVisible(true);
}
SSample8_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JMenuBar menubar = new JMenuBar();
ImageIcon icon1 = new ImageIcon("./calculator.png");
ImageIcon icon2 = new ImageIcon("./camera.png");
ImageIcon icon3 = new ImageIcon("./clock.png");
ImageIcon icon4 = new ImageIcon("./computer.png");
JMenu menu1 = new JMenu("File");
JMenu menu2 = new JMenu("Edit");
JMenu menu3 = new JMenu("Tool");
JMenu menu4 = new JMenu("Help");
menu1.setIcon(icon1);
menu1.setHorizontalTextPosition(JMenu.LEFT);
menu1.setVerticalTextPosition(JMenu.TOP);
menu2.setIcon(icon2);
menu2.setHorizontalTextPosition(JMenu.CENTER);
menu2.setVerticalTextPosition(JMenu.CENTER);
menu3.setIcon(icon3);
menu3.setHorizontalTextPosition(JMenu.RIGHT);
menu3.setVerticalTextPosition(JMenu.BOTTOM);
menu4.setIcon(icon4);
menubar.add(menu1);
menubar.add(menu2);
menubar.add(menu3);
menubar.add(menu4);
JMenuItem menuitem1_1 = new JMenuItem("New");
JMenuItem menuitem1_2 = new JMenuItem("Open");
JMenuItem menuitem1_3 = new JMenuItem("Close");
menu1.add(menuitem1_1);
menu1.add(menuitem1_2);
menu1.add(menuitem1_3);
JMenuItem menuitem2_1 = new JMenuItem("Cut");
JMenuItem menuitem2_2 = new JMenuItem("Copy");
JMenuItem menuitem2_3 = new JMenuItem("Paste");
menu2.add(menuitem2_1);
menu2.add(menuitem2_3);
menu2.insert(menuitem2_2, 1);
setJMenuBar(menubar);
JPanel p = new JPanel();
JButton button = new JButton("button");
p.add(button);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
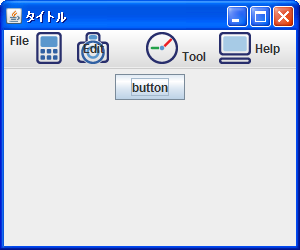
ではコンパイルを行った上で実行してみます。

1つ目のメニューは画像を文字列に対して左寄せ/上端に設定しています。2つ目のメニューは中央/中央、3つ目のメニューは右寄せ/下端に設定しています。4つ目のメニューはデフォルトのままです。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。