ラベルに文字列と画像の両方を表示した場合の位置関係を設定する
ラベルに文字列と画像の両方を表示した場合、デフォルトでは画像が左側、文字列が右側に表示されます。また垂直方向はそれぞれの中央が同じ位置になるように表示されます。ここでは文字列と画像の両方を表示した場合の水平方向及び垂直方向に位置関係を設定する方法について解説します。
(Last modified: )
画像に対する文字列の水平位置を設定する
画像に対する文字列の水平位置を設定するには JLabel クラスで用意されている setHorizontalTextPosition メソッドを使います。
public void setHorizontalTextPosition(int textPosition)
ラベル・テキストのイメージに対する水平位置を設定します。
パラメータ:
textPosition - SwingConstantsで定義されている定数LEFT、CENTER、RIGHT、LEADING、またはTRAILING (デフォルト)のうちの1つ。
引数には画像に対する文字列の水平位置を指定します。指定できる値は次の通りです。
JLabel.LEFT 左詰 JLabel.CENTER 中央 JLabel.RIGHT 右詰 JLabel.LEADING 左詰 JLabel.TRAILING 右詰 (デフォルト)
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JLabel クラスは SwingConstants インターフェースを実装したクラスです。
※ LEADING (先頭)と TRAILING (末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADING が左詰で TRAILING が右詰ですが、右から左へ文字を表示するのが普通の言語の場合には LEADING が右詰で TRAILING が左詰となります。
実際の使い方は次のようになります。
JLabel label = new JLabel();
labe.setText("MyLabel");
ImageIcon icon = new ImageIcon("./img/sample.png");
label.setIcon(icon);
label.setHorizontalTextPosition(JLabel.CENTER);
水平方向の位置として JLabel.CENTER を設定した場合、画像の上に重なるように文字列が表示されることになります。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Color;
import java.awt.BorderLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon1 = new ImageIcon("./check.png");
ImageIcon icon2 = new ImageIcon("./batsu.png");
ImageIcon icon3 = new ImageIcon("./star.png");
JLabel label1 = new JLabel("Hello!", icon1, JLabel.CENTER);
label1.setOpaque(true);
label1.setBackground(Color.YELLOW);
label1.setPreferredSize(new Dimension(180, 100));
label1.setHorizontalTextPosition(JLabel.LEFT);
JLabel label2 = new JLabel("Good!", icon2, JLabel.CENTER);
label2.setOpaque(true);
label2.setBackground(Color.GREEN);
label2.setPreferredSize(new Dimension(180, 100));
label2.setHorizontalTextPosition(JLabel.CENTER);
JLabel label3 = new JLabel("Sorry!", icon3, JLabel.CENTER);
label3.setOpaque(true);
label3.setBackground(Color.RED);
label3.setPreferredSize(new Dimension(180, 100));
label3.setHorizontalTextPosition(JLabel.RIGHT);
JPanel p = new JPanel();
p.add(label1);
p.add(label2);
p.add(label3);
add(p, BorderLayout.CENTER);
}
}
あらかじめ Sample.java があるディレクトリに star.png 、 check.png 、 batsu.png ファイルを置いてあります。



次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
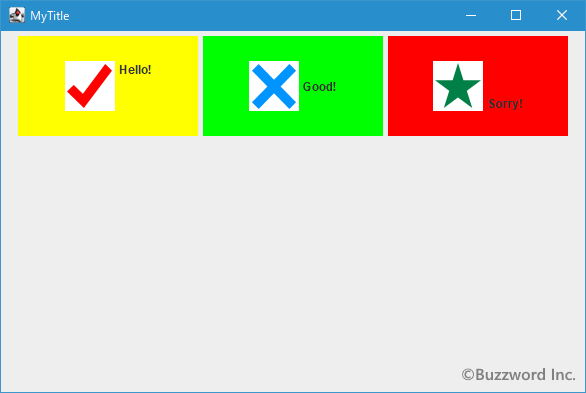
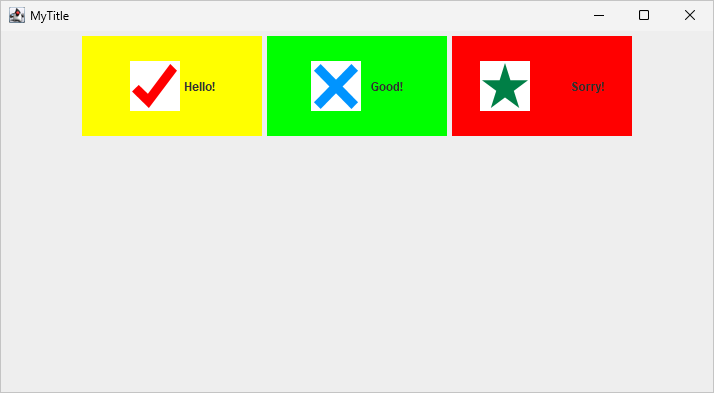
3 つのラベルが表示されます。それぞれのラベルには文字列と画像が表示されていますが、 1 つ目のラベルは文字列が左で画像が右に表示、 2 つ目のラベルは文字列と画像が重なって表示、 3 つ目のラベルは文字列が右で画像が左に表示されています。

画像に対する文字列の垂直位置を設定する
画像に対する文字列の垂直位置を設定するには JLabel クラスで用意されている setVerticalTextPosition メソッドを使います。
public void setVerticalTextPosition(int textPosition)
ラベルのイメージに対するテキストの垂直位置を設定します。
このプロパティのデフォルト値はCENTERです。
これはJavaBeansバウンド・プロパティです。
パラメータ:
textPosition - SwingConstantsで定義されている定数TOP、CENTER (デフォルト)、またはBOTTOMのうちの1つ。
引数には画像に対する文字列の垂直位置を指定します。指定できる値は次の通りです。
JLabel.TOP 上端に合わせる JLabel.CENTER 中央(デフォルト) JLabel.BOTTOM 下端に合わせる
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JLabel クラスは SwingConstants インターフェースを実装したクラスです。
実際の使い方は次のようになります。
JLabel label = new JLabel();
labe.setText("MyLabel");
ImageIcon icon = new ImageIcon("./img/sample.png");
label.setIcon(icon);
label.setVerticalTextPosition(JLabel.TOP);
JLabel.TOP を設定した場合は、文字列と画像の上端を合わせるように表示します。画像の上部に文字列が表示されるわけではありません。同じように JLable.BOTTOM を設定した場合は、文字列と画像の下端を合わせるように表示します。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Color;
import java.awt.BorderLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon1 = new ImageIcon("./check.png");
ImageIcon icon2 = new ImageIcon("./batsu.png");
ImageIcon icon3 = new ImageIcon("./star.png");
JLabel label1 = new JLabel("Hello!", icon1, JLabel.CENTER);
label1.setOpaque(true);
label1.setBackground(Color.YELLOW);
label1.setPreferredSize(new Dimension(180, 100));
label1.setVerticalTextPosition(JLabel.TOP);
JLabel label2 = new JLabel("Good!", icon2, JLabel.CENTER);
label2.setOpaque(true);
label2.setBackground(Color.GREEN);
label2.setPreferredSize(new Dimension(180, 100));
label2.setVerticalTextPosition(JLabel.CENTER);
JLabel label3 = new JLabel("Sorry!", icon3, JLabel.CENTER);
label3.setOpaque(true);
label3.setBackground(Color.RED);
label3.setPreferredSize(new Dimension(180, 100));
label3.setVerticalTextPosition(JLabel.BOTTOM);
JPanel p = new JPanel();
p.add(label1);
p.add(label2);
p.add(label3);
add(p, BorderLayout.CENTER);
}
}
あらかじめ Sample.java があるディレクトリに star.png 、 check.png 、 batsu.png ファイルを置いてあります。
次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
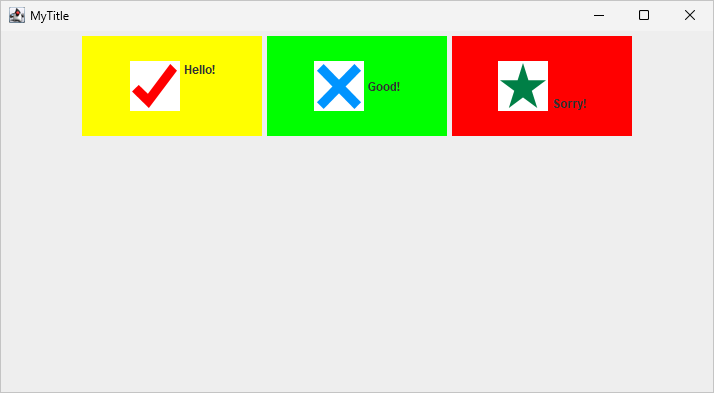
3 つのラベルが表示されます。それぞれのラベルには文字列と画像が表示されていますが、 1 つ目のラベルは文字列と画像が上端で揃って表示、 2 つ目のラベルは文字列と画像が中央で揃って表示、 3 つ目のラベルは文字列と画像が下端で揃って表示されています。

画像と文字列の間隔を設定する
画像と文字列の間の間隔を設定する事も可能です。デフォルトでは 4 ピクセル離れて表示されるようになっています。設定する場合は JLabel クラスで用意されている setIconTextGap メソッドを使います。
public void setIconTextGap(int iconTextGap)
アイコン・プロパティとテキスト・プロパティが両方とも設定されている場合に、このプロパティはそれらの間の距離を定義します。
このプロパティのデフォルト値は4ピクセルです。
これはJavaBeansバウンド・プロパティです。
パラメータ:
iconTextGap - アイコンとテキスト・プロパティの間のスペース
引数には文字列と画像の距離をピクセル単位で指定します。
実際の使い方は次のようになります。
JLabel label = new JLabel();
labe.setText("MyLabel");
ImageIcon icon = new ImageIcon("./img/sample.png");
label.setIcon(icon);
label.setIconTextGap(10);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Color;
import java.awt.BorderLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon1 = new ImageIcon("./check.png");
ImageIcon icon2 = new ImageIcon("./batsu.png");
ImageIcon icon3 = new ImageIcon("./star.png");
JLabel label1 = new JLabel("Hello!", icon1, JLabel.CENTER);
label1.setOpaque(true);
label1.setBackground(Color.YELLOW);
label1.setPreferredSize(new Dimension(180, 100));
JLabel label2 = new JLabel("Good!", icon2, JLabel.CENTER);
label2.setOpaque(true);
label2.setBackground(Color.GREEN);
label2.setPreferredSize(new Dimension(180, 100));
label2.setIconTextGap(10);
JLabel label3 = new JLabel("Sorry!", icon3, JLabel.CENTER);
label3.setOpaque(true);
label3.setBackground(Color.RED);
label3.setPreferredSize(new Dimension(180, 100));
label3.setIconTextGap(40);
JPanel p = new JPanel();
p.add(label1);
p.add(label2);
p.add(label3);
add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
3 つのラベルが表示されます。それぞれのラベルには文字列と画像が表示されていますが、 1 つ目のラベルは文字列と画像の間隔がデフォルトの 4 ピクセル、 2 つ目のラベルは文字列と画像の間隔が 10 ピクセル、 3 つ目のラベルは文字列と画像の間隔が 40 ピクセルに設定されています。

-- --
文字列と画像の両方を表示した場合の水平方向及び垂直方向に位置関係を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。