チェックボックスに表示される文字列の水平及び垂直位置を設定する
チェックボックスは表示される文字列や画像に合わせてサイズが決まりますが、ピクセル単位でサイズを設定した場合などにはチェックボックスの中で文字列をどの位置に表示するのかを設定することができます。ここではチェックボックスで文字列が表示される水平及び垂直位置を設定する方法について解説します。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
水平位置を設定する
水平方向の位置を指定するには JCheckBox クラスの親クラスである AbstractButton クラスで定義されている setHorizontalAlignment メソッドを使って設定します。
public void setHorizontalAlignment(int alignment)
アイコンとテキストの水平方向の配置を設定します。 AbstractButtonのデフォルトはSwingConstants.CENTERですが、JCheckBoxなどのサブクラスは、これとは別のデフォルトを使用します。
パラメータ:
alignment - 配置の値。次の値のいずれか。
SwingConstants.RIGHT
SwingConstants.LEFT
SwingConstants.CENTER
SwingConstants.LEADING
SwingConstants.TRAILING
例外:
IllegalArgumentException - 配置が有効な値のいずれかでない場合
引数には水平方向の位置を表す値を設定します。設定可能な値は次の通りです。
JCheckBox.RIGHT 右詰 JCheckBox.LEFT 左詰 JCheckBox.CENTER 中央 JCheckBox.LEADING 左詰(デフォルト) JCheckBox.TRAILING 右詰
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JCheckBox クラスは SwingConstants インターフェースを実装したクラスです。
※ LEADING (先頭)と TRAILING (末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADING が左詰で TRAILING が右詰ですが、右から左へ文字を表示するのが普通の言語の場合には LEADING が右詰で TRAILING が左詰となります。
実際の使い方は次のようになります。
JCheckBox check = new JCheckBox("Travel");
check.setHorizontalAlignment(JCheckBox.CENTER);
サンプルプログラム
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample7_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JCheckBox;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Color;
class JSample7_1 extends JFrame{
public static void main(String args[]){
JSample7_1 frame = new JSample7_1("MyTitle");
frame.setVisible(true);
}
JSample7_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JCheckBox check1 = new JCheckBox("Travel");
check1.setBackground(Color.WHITE);
check1.setPreferredSize(new Dimension(150, 60));
check1.setHorizontalAlignment(JCheckBox.LEFT);
JCheckBox check2 = new JCheckBox("Travel");
check2.setBackground(Color.ORANGE);
check2.setPreferredSize(new Dimension(150, 60));
check2.setHorizontalAlignment(JCheckBox.CENTER);
JCheckBox check3 = new JCheckBox("Travel");
check3.setBackground(Color.PINK);
check3.setPreferredSize(new Dimension(150, 60));
check3.setHorizontalAlignment(JCheckBox.RIGHT);
JPanel p = new JPanel();
p.add(check1);
p.add(check2);
p.add(check3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample7_1.java

コンパイルが終わりましたら実行します。
java JSample7_1
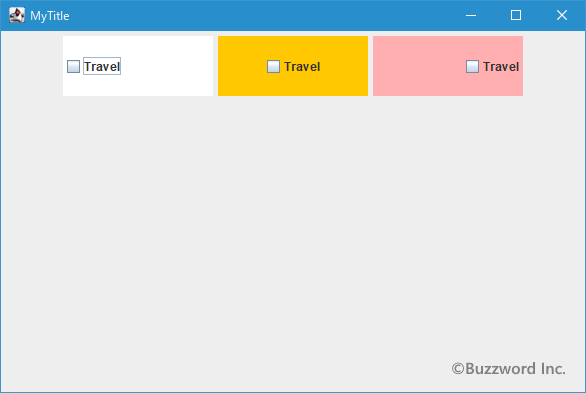
チェックボックスを 3 つ追加しました。それぞれのチェックボックスには表示される文字列の水平位置を設定してあります。

垂直位置を設定する
垂直方向の位置を指定するには JCheckBox クラスの親クラスである AbstractButton クラスで定義されている setVerticalAlignment メソッドを使って設定します。
public void setVerticalAlignment(int alignment)
アイコンとテキストの垂直方向の配置を設定します。
パラメータ:
alignment - 次の値のいずれか。
SwingConstants.CENTER (デフォルト)
SwingConstants.TOP
SwingConstants.BOTTOM
例外:
IllegalArgumentException - 配置が前述の正当な値のリストにない場合
引数には垂直方向の位置を表す値を設定します。設定可能な値は次の通りです。
JCheckBox.CENTER 中央(デフォルト) JCheckBox.TOP 上端 JCheckBox.BOTTOM 下端
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JCheckBox クラスは SwingConstants インターフェースを実装したクラスです。
実際の使い方は次のようになります。
JCheckBox check = new JCheckBox("Travel");
check.setVerticalAlignment(JCheckBox.TOP);
サンプルプログラム
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample7_2.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JCheckBox;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Color;
class JSample7_2 extends JFrame{
public static void main(String args[]){
JSample7_2 frame = new JSample7_2("MyTitle");
frame.setVisible(true);
}
JSample7_2(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JCheckBox check1 = new JCheckBox("Travel");
check1.setBackground(Color.WHITE);
check1.setPreferredSize(new Dimension(150, 60));
check1.setVerticalAlignment(JCheckBox.TOP);
JCheckBox check2 = new JCheckBox("Travel");
check2.setBackground(Color.ORANGE);
check2.setPreferredSize(new Dimension(150, 60));
check2.setVerticalAlignment(JCheckBox.CENTER);
JCheckBox check3 = new JCheckBox("Travel");
check3.setBackground(Color.PINK);
check3.setPreferredSize(new Dimension(150, 60));
check3.setVerticalAlignment(JCheckBox.BOTTOM);
JPanel p = new JPanel();
p.add(check1);
p.add(check2);
p.add(check3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample7_2.java

コンパイルが終わりましたら実行します。
java JSample7_2
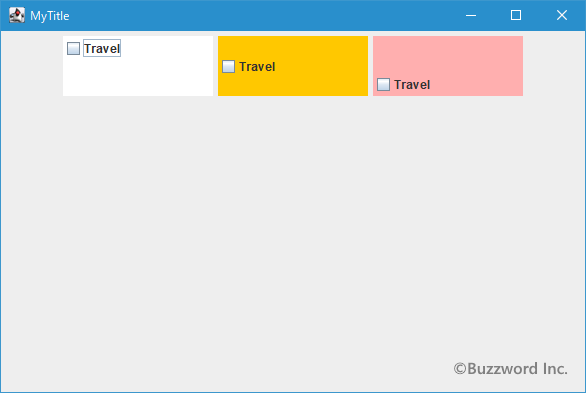
チェックボックスを 3 つ追加しました。それぞれのチェックボックスには表示される文字列の垂直位置を設定してあります。

-- --
チェックボックスで文字列が表示される水平及び垂直位置を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。