コンポーネントを配置するセルを設定する
GridBagLayoutをレイアウトマネージャーとして利用する場合、まず対象のコンテナをいくつかのセルに分割して考えます。少し分かりにくいのですが領域全体を何行×何列に分割するわけではありません。どのように考えるのかは次を見て下さい。
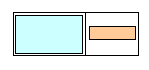
(1)まずコンポーネント1を1つ配置します。このコンポーネントを配置した場所を(0,0)とします。

(2)次にコンポーネント2をコンポーネント1の右側に配置します。この場合、配置した場所は(1,0)となります。

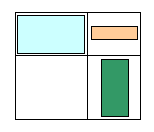
(3)次にコンポーネント3をコンポーネント2の下型に配置します。この場合、配置した場所は(1,1)となります。

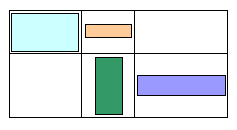
(4)最後にコンポーネント4をコンポーネント3の右側に配置します。この場合、配置した場所は(2,1)となります。

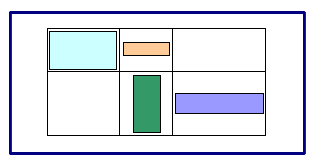
今回のようにコンポーネントを配置した場合は3行×2列のグリッドが作成されています。各行や各列はその中に含まれる最大のコンポーネントの幅や高さに合わせられます。また1つ1つのセルの中では中央にコンポーネントは配置されます(これらは別のフィールドで設定できます)。
またデフォルトの設定ではこのグリッド全体は、レイアウトマネージャーを設定したパネルやフレームの中央に配置されます。

注意頂きたいのは事前に領域を何行×何列に分割すると設定しているわけではなく、追加されたコンポーネントの数に応じて自動的にグリッドが分けられていくということです。
gridxフィールドとgridyフィールドでセルを指定する
実際にコンポーネントをどのセルに配置するかを設定するには「gridx」フィールドと「gridy」フィールドに設定します。
public int gridx
コンポーネントの表示領域のリーディングエッジを含むセルを指定します。こ の場合、行の最初のセルは gridx=0 を持ちます。コンポーネントの表示領域 のリーディングエッジは、水平方向に左から右方向のコンテナに対して左端、 および水平方向に右から左方向のコンテナに対して右端になります。値 RELATIVE は、コンポーネントを、このコンポーネントが追加される直前にコンテナに追 加されたコンポーネントの直後に配置するように指定します。 デフォルト値は RELATIVE です。gridx には負の値を指定することはできません。
public int gridy
コンポーネントの表示領域の上部にセルを指定します。上端のセルは gridy=0 を持ちます。値 RELATIVE は、このコンポーネントを直前にコンテナに追加さ れたコンポーネントの真下に配置するように指定します。 デフォルト値は RELATIVE です。gridy には負の値を指定することはできません。
実際の使い方は次のようになります。
JPanel panel = new JPanel();
panel.setLayout(new GridBagLayout());
JButton button1 = new JButton("button1");
JButton button2 = new JButton("button2");
JButton button3 = new JButton("button3");
JButton button4 = new JButton("button4");
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
layout.setConstraints(button1, gbc);
gbc.gridx = 1;
gbc.gridy = 0;
layout.setConstraints(button2, gbc);
gbc.gridx = 1;
gbc.gridy = 1;
layout.setConstraints(button3, gbc);
gbc.gridx = 2;
gbc.gridy = 1;
layout.setConstraints(button4, gbc);
p.add(button1);
p.add(button2);
p.add(button3);
p.add(button4);
この例のようにGridBagConstraintsクラスのオブジェクトは「setConstraints」メソッドを使ってコンポーネントに対する制約を設定した後で別の値に書き換えてしまっても既に設定した制約には影響はありません。その為、一度作成したGridBagConstraintsクラスのオブジェクトを使いまわして利用することができます。
ただし使いまわしする場合はそれまでに設定した値がクリアされるわけではないので注意して下さい。先ほどの例は次のように書いても大丈夫です。
JPanel panel = new JPanel();
panel.setLayout(new GridBagLayout());
JButton button1 = new JButton("button1");
JButton button2 = new JButton("button2");
JButton button3 = new JButton("button3");
JButton button4 = new JButton("button4");
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
layout.setConstraints(button1, gbc);
gbc.gridx = 1;
layout.setConstraints(button2, gbc);
gbc.gridy = 1;
layout.setConstraints(button3, gbc);
gbc.gridx = 2;
layout.setConstraints(button4, gbc);
p.add(button1);
p.add(button2);
p.add(button3);
p.add(button4);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Font;
import java.awt.GridBagLayout;
import java.awt.GridBagConstraints;
import java.awt.BorderLayout;
public class GridBagLayoutTest1 extends JFrame{
public static void main(String[] args){
GridBagLayoutTest1 frame = new GridBagLayoutTest1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
GridBagLayoutTest1(){
GridBagLayout layout = new GridBagLayout();
JPanel p = new JPanel();
p.setLayout(layout);
GridBagConstraints gbc = new GridBagConstraints();
JButton button1 = new JButton("Google");
gbc.gridx = 0;
gbc.gridy = 0;
layout.setConstraints(button1, gbc);
JButton button2 = new JButton("Yahoo!");
button2.setFont(new Font("Arial", Font.PLAIN, 30));
gbc.gridx = 1;
gbc.gridy = 0;
layout.setConstraints(button2, gbc);
JButton button3 = new JButton("MSN");
gbc.gridx = 1;
gbc.gridy = 1;
layout.setConstraints(button3, gbc);
p.add(button1);
p.add(button2);
p.add(button3);
getContentPane().add(p, BorderLayout.CENTER);
}
}
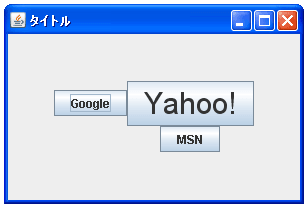
上記をコンパイルした後で実行すると次のように表示されます。

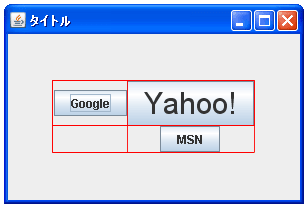
実際にどのように配置されているのかを線を描いています。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。