コンポーネント間の間隔を設定する
デフォルトのコンストラクタを使用した場合、配置されるコンポーネントとコンポーネントの間には水平方向及び垂直方向の両方に5ピクセルの間隔が設定されます。ここではコンポーネント間の間隔を設定する方法を確認します。
間隔を設定するにはコンストラクタで指定する方法とメソッドで指定する方法があります。まずコンストラクタで指定する方法を確認します。
public FlowLayout(int align, int hgap, int vgap)
指定された配置および指定された水平間隔および垂直間隔で新しいフローレイ
アウトマネージャーを生成します。
配置引数の値は、FlowLayout.LEFT、FlowLayout.RIGHT、FlowLayout.CENTER、
FlowLayout.LEADING、または FlowLayout.TRAILING のどれかでなければなり
ません。
パラメータ:
align - 配置の値
hgap - コンポーネント間 およびコンポーネントと Container のボーダー
間の 水平方向の間隔
vgap - コンポーネント間 およびコンポーネントと Container のボーダー
間の 垂直方向の間隔
1番目の引数には表示位置を表すint型の値を指定します。配置方法につしては『配置されたコンポーネントの表示位置を設定する』を参照して下さい。
2番目の引数に水平方向の間隔を、3番目の引数に垂直方向の間隔をint型の値で指定します。単位はピクセルです。
実際の使い方は次のようになります。
FlowLayout layout = new FlowLayout(FlowLayout.LEFT, 10, 10);
メソッドを使って設定する
FlowLayoutクラスのオブジェクトを作成した後でメソッドを使ってコンポーネント間の間隔を設定することも可能です。水平方向の間隔を指定するにはFlowLayoutクラスで用意されている「setHgap」メソッドを使います。
public void setHgap(int hgap)
コンポーネント間およびコンポーネントと Container のボーダー間の水平方向
の間隔を設定します。
パラメータ:
hgap - コンポーネント間 およびコンポーネントと Container のボーダー間
の水平方向の間隔
引数には水平方向のコンポーネント間の間隔をint型の値で指定します。単位はピクセルです。
次に垂直方向の間隔を指定するにはFlowLayoutクラスで用意されている「setVgap」メソッドを使います。
public void setVgap(int vgap)
コンポーネント間およびコンポーネントと Container のボーダー間の垂直方向
の間隔を設定します。
パラメータ:
vgap - コンポーネント間 およびコンポーネントと Container のボーダー間
の垂直方向の間隔
引数には垂直方向のコンポーネント間の間隔をint型の値で指定します。単位はピクセルです。
実際の使い方は次のようになります。
FlowLayout layout = new FlowLayout(); layout.setHgap(10); layout.setVgap(5);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.FlowLayout;
import java.awt.BorderLayout;
public class FlowLayoutTest4 extends JFrame{
public static void main(String[] args){
FlowLayoutTest4 frame = new FlowLayoutTest4();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
FlowLayoutTest4(){
JButton button1 = new JButton("Button1");
JButton button2 = new JButton("Button2");
JButton button3 = new JButton("Button3");
JButton button4 = new JButton("Button4");
JPanel p = new JPanel();
p.setLayout(new FlowLayout(FlowLayout.LEFT, 10, 30));
p.add(button1);
p.add(button2);
p.add(button3);
p.add(button4);
getContentPane().add(p, BorderLayout.CENTER);
}
}
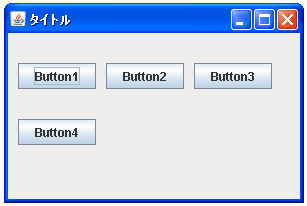
上記をコンパイルした後で実行すると次のように表示されます。

注意する点は一番上に配置されるコンポーネントとコンポーネントを配置しているパネルとの間の間隔にも垂直方向の間隔が適応されることです。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。