FlowLayoutクラスの定義とコンストラクタ
広告
FlowLayoutクラスの定義を確認します。クラス図は次のようになっています。
java.lang.Object java.awt.FlowLayout public class FlowLayout extends Object implements LayoutManager, Serializable
FlowLayoutクラスのコンストラクタ
FlowLayoutクラスをを利用するにはコンストラクタを使ってFlowLayoutクラスのオブジェクトを作成します。どのようなコンストラクタが用意されているか確認してみます。
| コンストラクタ |
|---|
| FlowLayout() デフォルトの 5 単位の水平間隔と垂直間隔を持つ FlowLayout を中央揃えで構築します。 |
| FlowLayout(int align) デフォルトの 5 単位の水平間隔と垂直間隔を持つ新しい FlowLayout を指定された配置で構築します。 |
| FlowLayout(int align, int hgap, int vgap) 指定された配置および指定された水平間隔および垂直間隔で新しいフローレイアウトマネージャーを生成します。 |
コンストラクタは3つ用意されています。FlowLayoutクラスでは右寄せや左寄せなどコンポーネントをどの位置に配置するのかどうかと、配置するコンポーネントの間に間隔を空けるのかどうかでコンストラクタを使い分けます。
では1番目のコンストラクタを確認してみます。
public FlowLayout()
デフォルトの 5 単位の水平間隔と垂直間隔を持つ FlowLayout を中央揃えで構 築します。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setLayout(new FlowLayout());
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.BorderLayout;
public class FlowLayoutTest1 extends JFrame{
public static void main(String[] args){
FlowLayoutTest1 frame = new FlowLayoutTest1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
FlowLayoutTest1(){
JButton button1 = new JButton("Button");
JButton button2 = new JButton("Long Button");
JButton button3 = new JButton("Bic Size Button");
button3.setPreferredSize(new Dimension(150, 100));
JButton button4 = new JButton("a");
JButton button5 = new JButton("b");
JPanel p = new JPanel();
p.setLayout(new FlowLayout());
p.add(button1);
p.add(button2);
p.add(button3);
p.add(button4);
p.add(button5);
getContentPane().add(p, BorderLayout.CENTER);
}
}
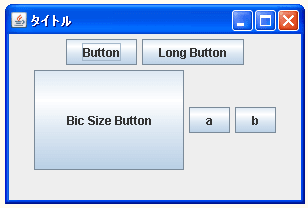
上記をコンパイルした後で実行すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。