- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理
カレンダーの表示
広告
スケジュール管理の基本画面となる月単位のカレンダー表示をまず行ってみます。
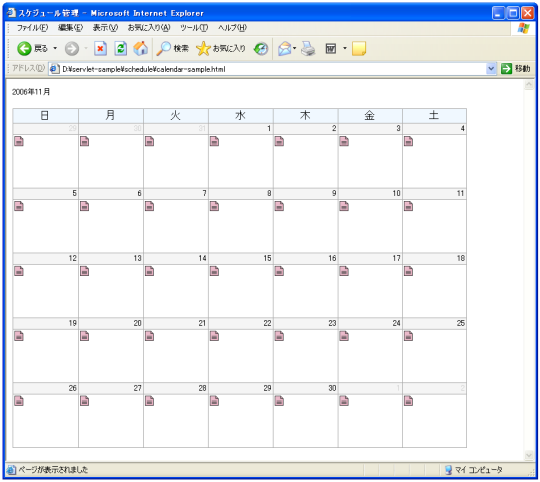
どのような画面にするかを確認するために、まずHTMLでカレンダー画面を作成してみます。

取りあえず基本画面としてはこんな感じで開始します。(※使っているアイコンは『1キロバイトの素材屋さん』のアイコンを利用させて頂きました)。
サーブレットへ変換
それではHTMLと同じ結果を出力出来るようなサーブレットを作成してみます。取りあえずなのでHTMLファイルをそのまま出力するだけのプログラムです。
コンパイルして作成されたクラスファイルを「(root)\WEB-INF\classes\」ディレクトリに配置します。
D:\servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView1.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
</web-app>
それではトップページのHTMLから今回作成したサーブレットを呼び出すように次のように書き換えます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=Shift_JIS"> <title>スケジュール管理</title> </head> <body> <h1>スケジュール管理</h1> <p><a href="/schedule/MonthView">月一覧表の表示</a></p> </body> </html>
準備が出来ましたのでブラウザで「http://localhost:8080/schedule/top.html」へアクセスします。

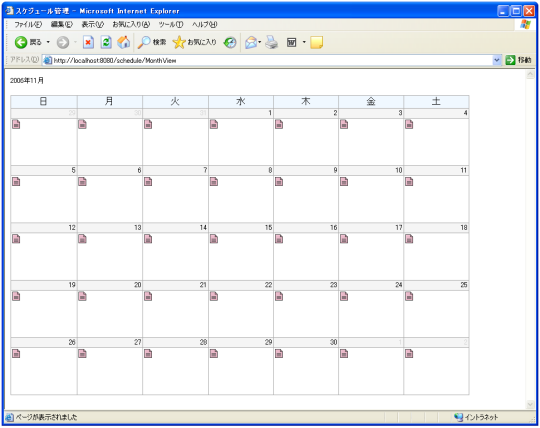
画面上の「月一覧表の表示」をクリックして下さい。サーブレットが呼び出されて次のように表示されます。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。