- Home ›
- サーブレット/JSP入門 ›
- ユーザー認証
FORM認証
次はFORM認証について確認します。FORM認証ではユーザー名とパスワードを入力してもらう画面をダイアログの替わりに自分で作成したHTMLページを指定することができます。
FORM認証の場合はHTTPプロトコルの認証の仕組みを使わずに認証が通った場合はセッションを使って認証が通っているかどうかを管理します。その為、一度成功した認証の有効期限はセッションの有効期限に従いますので注意が必要です。
web.xmlの設定
FORM認証を行う場合には認証方法の設定で<login-config>要素に含まれる<auth-method>要素に「FORM」を指定します。
<login-config>
<auth-method>FORM</auth-method>
<realm-name>レルム名</realm-name>
<form-login-config>
<form-login-page>/login.html</form-login-page>
<form-error-page>/error.html</form-error-page>
</form-login-config>
</login-config>
また新しい子要素として<form-login-config>要素が追加され、さらに<form-login-page>要素と<form-error-page>要素が追加されています。
<form-login-page>要素にはログイン時に表示されるHTMLページを指定します。また<form-error-page>要素にはログインが失敗した場合に表示されるHTMLページを指定します。それぞれアプリケーションのルートからの相対パスでファイルを指定します。
その他の設定についてはBASIC認証の場合と同じです。詳しくは『BASIC認証(web.xmlの編集)』を参照して下さい。
ログインページの作成
ログイン用のページではフォームを使ってユーザー名とパスワードを入力します。また送信方法は「POST」を使います。
入力欄には「text」コントロールと「password」コントロールを使い、名前はそれぞれ「j_username」と「j_password」と決まっています。またフォームの送信先も「j_security_check」と決まっています。
簡単な例としては次のようになります。
<form method="POST" action="j_security_check" name="loginform"> <input type="text" name="j_username" size="16"> <input type="password" name="j_password" size="16"> <input type="submit" value="login"> </form>
上記の内容が記載されていればHTMLページのレイアウトなどは自由に記述できます。ただ、フォームに他の項目を追加して、追加情報として取得しようとしてもログインフォームから送られてきたデータの処理は自動化されているので自由に取り出したりする事は出来ません。
エラーページの作成
ログインに失敗した場合に表示されるのがエラーページです。エラーページを呼びだす時にはエラー情報などは一切渡されてきませんので静的なコンテンツしか記載できません。よってログインに失敗したという表示は出来てもエラーの内容などは表示ができません。
実際の設定例
では実際に試してみます。FORM認証の場合でもレルムはUserDatabaseRealmレルムとJDBCRealmレルムのどちらでも利用できます。今回はJDBCRealmレルムを使ってみます。
<Realm className="org.apache.catalina.realm.JDBCRealm"
driverName="com.mysql.jdbc.Driver"
connectionURL="jdbc:mysql://localhost/auth"
connectionName="authtest" connectionPassword="authtest"
userTable="user_table" userNameCol="user" userCredCol="pass"
userRoleTable="role_table" roleNameCol="role" />
MySQLの設定についてはBASIC認証の時と同じ設定を使います。詳しくは『BASIC認証(JDBCRealmレルム)』を参照して下さい。
次にweb.xmlファイルを次の条件で作成します。
リソース名:User Form Auth 対象サーブレット:このアプリケーションに含まれる全てのサーブレット 対象のHTTPメソッド:全て 許可するロール名:sales 認証方式:FORM認証 レルム名:User Form Auth ログインページ:login.html エラーページ:error.html
作成したweb.xmlファイルは次の通りです。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>AuthTest1</servlet-name>
<servlet-class>AuthTest1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AuthTest1</servlet-name>
<url-pattern>/AuthTest1</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>AuthTest2</servlet-name>
<servlet-class>AuthTest2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AuthTest2</servlet-name>
<url-pattern>/AuthTest2</url-pattern>
</servlet-mapping>
<security-constraint>
<web-resource-collection>
<web-resource-name>User Form Auth</web-resource-name>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<auth-constraint>
<role-name>sales</role-name>
</auth-constraint>
</security-constraint>
<login-config>
<auth-method>FORM</auth-method>
<realm-name>User Form Auth</realm-name>
<form-login-config>
<form-login-page>/login.html</form-login-page>
<form-error-page>/error.html</form-error-page>
</form-login-config>
</login-config>
<security-role>
<role-name>sales</role-name>
</security-role>
</web-app>
ログイン用ページは次のようにします。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0.1//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=Shift_JIS"> <title>ログイン画面</title> </head> <body> <h1>ログイン画面</h1> <p>アクセス先のページを見るにはユーザー認証が必要です</p> <form method="POST" action="j_security_check" name="loginform"> <table> <tr> <td>ユーザー名</td> <td><input type="text" name="j_username" size="32"></td> </tr> <tr> <td>パスワード</td> <td><input type="password" name="j_password" size="32"></td> </tr> <tr> <td><input type="submit" value="login"></td> <td><input type="reset" value="reset"></td> </tr> </table> </form> </body> </html>
エラー用ページは次のようにします。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0.1//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=Shift_JIS"> <title>ログイン失敗</title> </head> <body> <h1>ログイン失敗</h1> <p>ログインに失敗しました</p> </body> </html>
ログイン用HTMLページとエラー用HTMLページの配置場所は、アプリケーションのルート直下です。
D:\servlet-sample
|
+--auth
|
+-- (login.html)
|
+-- (error.html)
|
+-- WEB-INF
|
+-- classes
| |
| +-- (AuthTest1.class)
| |
| +-- (AuthTest2.class)
|
+-- (web.xml)
それでは一度サーブレットを再起動してから、ブラウザで「http://localhost:8080/auth/AuthTest1」へアクセスして下さい。

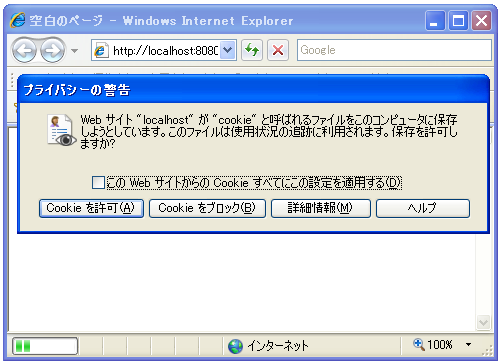
クッキーに関する確認が設定されている場合には、まずクッキーを使おうとしている警告が表示されます。セッション管理のためにクッキーを使うことが分かります。

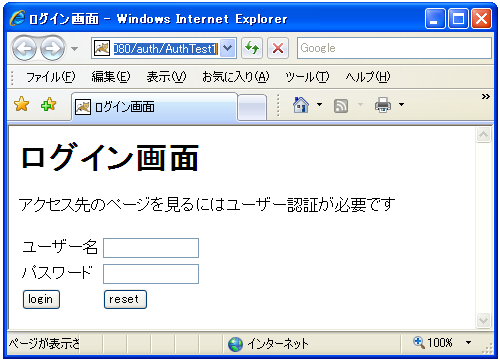
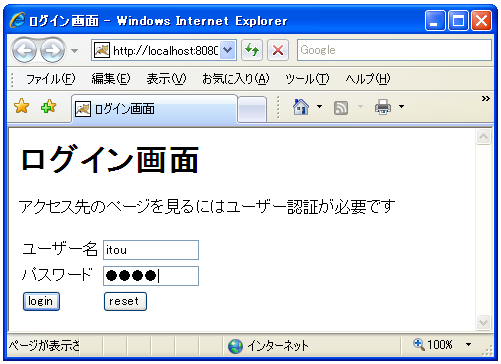
上記のようにログイン用のページが表示されました。ここでデータベースに登録したユーザー名「itou」パスワード「itou」を入力します。

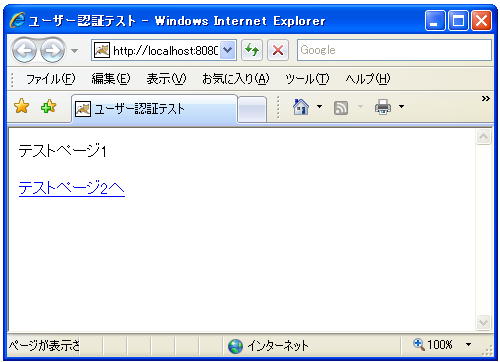
「itou」はユーザー認証が通り、所属するロールがアクセス許可に設定してるため、ページを見ることができます。

次にエラーページを表示させてみます。ログイン画面で許可されていないユーザー名でログインしようとして下さい。

「yamada」はデータベースに登録されていませんのでエラーページが表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。