プログラムから文字列リソースを参照
それでは登録した文字列リソースをプログラムから参照する方法を確認します。プログラム中から文字列リソースを参照する場合には次のように記述します。
R.string.ID
「ID」には文字列リソースに対して「R.java」ファイル内で割り当てられた値を指定します。
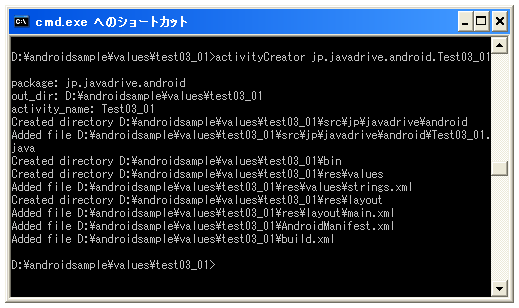
それでは実際に試してみます。まずテスト用に「test03_01」と言うプロジェクトを作成します。

次に文字列リソースを定義するためのXMLファイルを作成します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello_msg">Hello Android</string>
<string name="hello_msg_jp">こんにちは</string>
</resources>
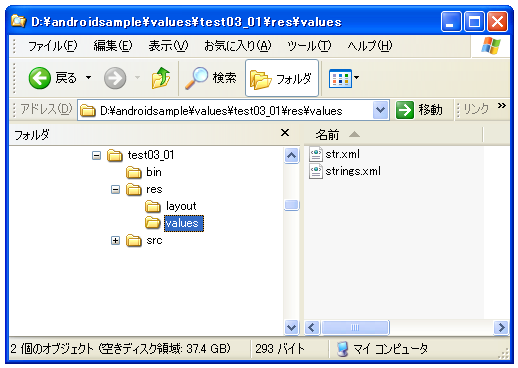
上記を「str.xml」と言うファイル名で保存して下さい。保存する場所はプロジェクト内の「res/values」ディレクトリの中です。文字コードを「UTF-8」にするのを忘れないで下さい。

ではこの時点で一度ビルドして下さい。「R.java」が作成されます。中身は次のようになっているはずです。
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package jp.javadrive.android;
public final class R {
public static final class attr {
}
public static final class layout {
public static final int main=0x7f020000;
}
public static final class string {
public static final int app_name=0x7f030002;
public static final int hello_msg=0x7f030000;
public static final int hello_msg_jp=0x7f030001;
}
}
2つの文字列リソースのIDは「R.string.hello_msg」と「R.string.hello_msg_jp」となります。
プログラムの変更
ではデフォルトで作成されている「Test03_01.java」をテキストエディタで開き次のように修正します。
package jp.javadrive.android;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import android.view.ViewGroup;
import android.widget.LinearLayout;
public class Test03_01 extends Activity
{
private final int FP = ViewGroup.LayoutParams.FILL_PARENT;
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
@Override
public void onCreate(Bundle icicle)
{
super.onCreate(icicle);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(linearLayout);
CharSequence strHello = getString(R.string.hello_msg);
CharSequence strHelloJp = getString(R.string.hello_msg_jp);
TextView text1 = new TextView(this);
text1.setText(strHello);
linearLayout.addView(text1, createParam(WC, WC));
TextView text2 = new TextView(this);
text2.setText(strHelloJp);
linearLayout.addView(text2, createParam(WC, WC));
}
private LinearLayout.LayoutParams createParam(int w, int h){
return new LinearLayout.LayoutParams(w, h);
}
}
上記のプログラムの中で赤字の部分が文字列リソースを参照している部分となります。(リソースIDを指定して文字列リソースを取得する方法については「文字列リソースを参照」を参照して下さい)。
以上で準備が完了しました。では改めてビルドを行いエミュレーターにアプリケーションをインストールして下さい。その後アプリケーションを起動すると次のように表示されます。

このようにリソースとして登録した文字列をプログラムの中で参照することが出来ました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。