RGBを指定して色を作成
広告
RGB(赤緑青)の数値を指定して色を作成する方法を確認します。「Color」クラスで用意されている「rgb」メソッドを使います。
rgb public static int rgb(int red, int green, int blue)
Return a color-int from red, green, blue components. The alpha component is implicity 255 (fully opaque). These component values should be [0..255], but there is no range check performed, so if they are out of range, the returned color is undefined. Parameters: red Red component [0..255] of the color green Green component [0..255] of the color blue Blue component [0..255] of the color
1番目の引数に赤、2番目の引数に緑、3番目の引数に青の数値を指定します。各数値は0から255までの数値で指定して下さい。このメソッドを使った場合には透明度を表すアルファ値は不透明(255)となります。結果として色を表すint型の値を返します。
具体的には次のように記述します。
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import android.graphics.Color;
public class Test extends Activity {
@Override public void onCreate(Bundle icicle) {
super.onCreate(icicle);
TextView tv = new TextView(this);
tv.setText("Text");
tv.setTextColor(Color.rgb(0, 63, 255));
setContentView(tv);
}
}
サンプルプログラム
それでは実際に試してみます。プロジェクトを作成しソースコードを次のように変更しました。
package jp.javadrive.android;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.LinearLayout;
import android.view.ViewGroup;
import android.graphics.Color;
public class Test03_01 extends Activity
{
private final int WRAP_CONTENT = ViewGroup.LayoutParams.WRAP_CONTENT;
/** Called with the activity is first created. */
@Override
public void onCreate(Bundle icicle)
{
super.onCreate(icicle);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(linearLayout);
TextView tv1 = new TextView(this);
tv1.setText("Color [255, 0, 0]");
tv1.setTextColor(Color.rgb(255, 0, 0));
linearLayout.addView(tv1,
new LinearLayout.LayoutParams(WRAP_CONTENT, WRAP_CONTENT));
TextView tv2 = new TextView(this);
tv2.setText("Color [127, 127, 0]");
tv2.setTextColor(Color.rgb(127, 127, 0));
linearLayout.addView(tv2,
new LinearLayout.LayoutParams(WRAP_CONTENT, WRAP_CONTENT));
TextView tv3 = new TextView(this);
tv3.setText("Color [139, 69, 1]");
tv3.setTextColor(Color.rgb(139, 69, 1));
linearLayout.addView(tv3,
new LinearLayout.LayoutParams(WRAP_CONTENT, WRAP_CONTENT));
}
}
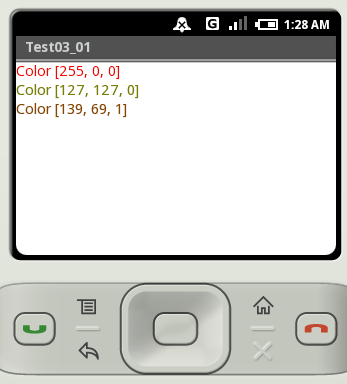
ビルド後にエミュレーター上で実行します。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。